
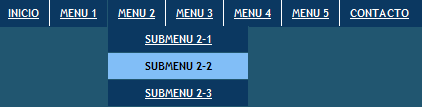
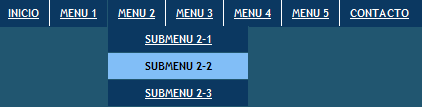
Vamos a crear un menú horizontal dinámico, con submenús. El resultado será una barra navegable cuyos elementos cambian de color al poner el cursor sobre los mismos.
Para ponerlo en nuestro blog: 1.- Vamos a Editar HTML: | Diseño | ► | Plantilla | ► | Editar HTML | ► | Click dentro del editor | ► | Ctrl+f | ► | 
|
2.- Localizamos la etiqueta ]]></b:skin>, poniéndola dentro del rectángulo de búsqueda (Search), e inmediatamente antes pegamos el siguiente código CSS: #subnavbar {
width: 100%;
height: 27px;
font-weight:bold;
color: #FFFFFF;
margin: 0px;
padding: 0px;
font-family:"Trebuchet MS";
background: #0b3861;
}
#subnav {
margin: 0px;
padding: 0px;
}
#subnav ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#subnav li {
list-style: none;
margin: 0px;
padding: 0px;
}
#subnav li a, #subnav li a:link, #subnav li a:visited {
color: #FFFFFF;
display: block;
font-size: 11px;
text-transform: uppercase;
margin: 0px 0px 0px 0px;
padding: 5px 10px 5px 10px;
border-left: 1px solid #FFFFFF;
}
#subnav li a:hover, #subnav li a:active {
background: #81bef7;
color: #000000;
display: block;
text-decoration: none;
margin: 0px 0px 0px 0px;
padding: 5px 10px 5px 10px;
}
#subnav li li a, #subnav li li a:link, #subnav li li a:visited {
background: #0b3861;
width: 120px;
heigth: 20px
float: none;
margin: 0px;
padding: 5px 10px 5px 10px;
border-bottom: 1px solid #FFFFFF;
border-left: 1px solid #FFFFFF;
border-right: 1px solid #FFFFFF;
}
#subnav li li a:hover, #subnav li li a:active {
background: #81bef7;
margin: 0px;
padding: 5px 10px 5px 10px;
}
#subnav li {
float: left;
padding: 0px;
}
#subnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0px;
padding: 0px;
}
#subnav li li {
}
#subnav li ul a {
width: 140px;
}
#subnav li ul a:hover, #subnav li ul a:active {
}
#subnav li ul ul {
margin: -25px 0 0 161px;
}
#subnav li:hover ul ul, #subnav li:hover ul ul ul, #subnav li.sfhover
ul ul, #subnav li.sfhover ul ul ul {
left: -999em;
}
#subnav li:hover ul, #subnav li li:hover ul, #subnav li li li:hover ul,
#subnav li.sfhover ul, #subnav li li.sfhover ul, #subnav li li
li.sfhover ul {
left: auto;
}
#subnav li:hover, #subnav li.sfhover {
position: static;
} |
En este código podemos hacer cambios en los colores, para ajustar el menú al diseño de nuestro blog, teniendo en cuenta los resaltados, así: - Amarillo (blanco en la Demo) y azul oscuro: Color del texto, los bordes y el fondo de los elementos activos.
- Negro y azul claro: Color del texto y el fondo de los elementos con el cursor encima.
La línea text-transform: uppercase; transforma todas las letras del menú en mayúsculas. Si queremos evitar eso, la eliminamos. 3.- Vista previa y Guardar plantilla 4.- Vamos a:
Página principal ► Diseño ► Diseño ► Añadir un gadget Html/Javascript (debajo de la cabecera) |
En el gadget añadido pegamos el siguiente código: <div id="subnavbar">
<ul id="subnav">
<li><a href="#"
title="Inicio">INICIO</a>
</li>
<li><a href="#"
title="Texto">MENU 1 </a>
<ul>
<li><a href="#"
title="Texto">SUBMENU 1-1</a>
</li>
<li><a href="#"
title="Texto">SUBMENU 1-2</a>
</li>
<li><a href="#"
title="Texto">SUBMENU 1-3</a>
</li>
</ul>
</li>
<li><a href="#"
title="Texto">MENU 2</a>
<ul>
<li><a href="#"
title="Texto">SUBMENU 2-1</a>
</li>
<li><a href="#"
title="Texto">SUBMENU 2-2</a>
</li>
<li><a href="#"
title="Texto">SUBMENU 2-3</a>
</li>
</ul>
</li>
<li><a href="#"
title="Texto">MENU 3</a>
<ul>
<li><a href="#"
title="Texto">SUBMENU 3-1</a>
</li>
<li><a href="#"
title="Texto">SUBMENU 3-2</a>
</li>
</ul>
</li>
<li><a href="#"
title="Texto">MENU 4</a>
<ul>
<li><a href="#"
title="Texto">SUBMENU 4-1</a>
</li>
<li><a href="#"
title="Texto">SUBMENU 4-2</a>
</li>
</ul>
</li>
<li><a href="#"
title="Texto">MENU 5</a>
<ul>
<li =><a href="#"
title="Texto">SUBMENU 5-1</a>
</li>
<li><a href="#"
title="Texto">SUBMENU 5-2</a>
</li>
<li><a href="#"
title="Texto">SUBMENU 5-3</a>
</li>
<li><a href="#"
title="Texto">SUBMENU 5-4</a>
</li>
</ul>
<li><a href="#" title="Texto">CONTACTO</a>
</li>
</li></ul></div> |
En el anterior código reemplazamos: - Todos los signos # por los enlaces correpondientes (URLs de las entradas).
- Todos los Texto por un texto explicativo de la página enlazada, que se verá al poner el cursor sobre cada menú o submenú.
- Todos los MENU y SUBMENU, así como INICIO y CONTACTO, por los textos o títulos de los menús y submenús.
Podemos agregar o quitar elementos siguiendo la lógica secuencia del código y teniendo cuidado de no alterar la estructura del mismo. Nota Se han recibido algunas inquietudes en el sentido de que el menú no se visualiza en su totalidad porque se despliega por detrás del cuerpo de las entradas del blog. Para quienes tengan este problema la solución es la siguiente: - Volvemos a:
Página principal ► Diseño ► Diseño ► |
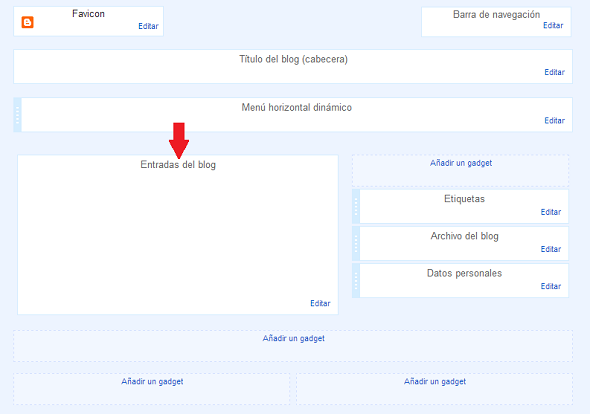
- Con el cursor arrastramos el gadget que pusimos debajo de la cabecera y que contiene el código del menú, y lo ponemos dentro del cuadro que contiene las entradas del blog, en la parte superior:
... debiendo quedarnos así:  Con esta modificación vamos a tener una pequeña limitación: El menú no podrá ser más ancho que el cuerpo de las entradas del blog. |






36 comentarios :
oye gracias...
pero sabes si este codigo hara lo que tengo pensado...
ya he provado varios codigos en mi blog pero me sigue saliendo este problema:
el submenu sale devajo de una linea que esta encima de una entrada y tambien aparece debajo del texto de esa entrada y no puedo acceder a ese submenu...este es miblog:
http://softwareandvideos.blogspot.com/2011/02/uno-mas-del-monton.html
Hola CASTORLUX. Muy bueno e instructivo tu blog. He puesto este menú horizontal dinámico en mi blog pero no encontré la forma de que apareciese el color de fondo azul. Probé de todas las maneras posibles pero la plantilla tiene una opción de edición "fondo de pestaña" donde le pude poner un color que lamentablemente no sale homogéneo. Otro problema es que los submenúes quedaban ocultados por la publicidad de AdSense, por lo que tuve que suprimirlos. Si tienes tiempo te agradeceré alguna manera de solucionarlo. Saludos.
MNOM: Debes tener algún error. Fíjate bien si has aplicado exactamente lo explicado en el tutorial. Este menú ha sido probado con varios navegadores y en todos funciona bien. Es posible también que algún cambio que hayas hecho en la plantilla sea la causa del problema.
Saludos.
Alberto: Sigue cuidadosamente las indicaciones del tutorial, sin modificar ninguna parte de la plantilla que no se mencione en el mismo. Dime qué plantilla usas.
Saludos.
Estoy usando una plantilla con el diseñador de plantillas, y si arrastro el menu debajo de la cabecera, los submenus se despliegan, pero no deja solucionarlos. Haber si me puedes ayudar. Muchas gracias.
perdona, el blog es el de pruebas: http://probapontenova.blogspot.com/
Pontenova.es: Mirando tu blog de pruebas veo que el menú está funcionando tal como está en el tutorial. La primera vez, al hacer modificaciones, seguramente cometiste un error. Lógicamente se pueden hacer modificiones en los colores, en las dimensiones, o en el número de submenús, pero teniendo cuidado de no alterar los códigos en su estructura.
Saludos.
Pentonova: Fíjate en MENU 1 aparecen dos cierres de etiqueta (>>) que debiste poner de más en el código.
En el menu 1, no es un cierre, es para indicar al internauta que ese menu es desplegable, por eso funciona igual.Para hacrlo funcionar en la nueva plantilla de blogger con el diseñador de plantillas tuve que eliminar toda la parte del codigo correspondiente a:
/* Tabs
Ahora va bien, pero si hago cualquier modificacion, por pequeña que sea, el menu que teoricamente esta debajo de la cabecera ( que ahora no existe) no muestra los submenus, en cambio si esta colocado en cualquier otra parte si. Es una cosa rara, que seguire investigando. Al cambiar el tamaño de la letra de 11px a otro cualquiera, deja de funcionar el que esta debajo de la cabecera, pero si funciona si esta en otro lado. Un saludo y gracias por tu trabajo.
Hola Castorlux, he conseguido poner el indice pero el submenu no flota encima de la entrada y por lo tanto no se ven las pestañas del submenu...
puedes ver el codigo fuente de mi blog y ver la entrada que me falta? lo he intentado mil veces y nada!
http://loftbcnarquitecturainterior.blogspot.com/
Muchas gracias!
hola castorlux... ami tabien me pasa lo mismo el submenu caundo se despliega las ultimas opciones quedan debajo de el contenido del blog y no s epuede entrar a ellas... pero esto solo me pasa en internet explorer 8.... en los demas navegadores si.. pero has d eencontrar una solucion por que ya sabras que este es el navegador mas usado... y si hay no funciona pues este menu no tendria mucha utilidad por que todos los usuarios no lo podrian navegar correctamente
Hola Zerolimit: Vuelve al tutorial. En la parte final del mismo puse una nota que resuelve tu inquietud y la de otros usuarios.
Saludos.
Muchísimas gracias, ¡por fin encontré a alguien que lo que pone funciona en el bloggs de un inexperto!
La barra de menu me ha venido como un anillo al dedo.
Ahora me hace falta una nube de etiquetas, así que miraré a ver si tiene algo que lo pueda incorporar.
Gracias de nuevo
Mi blogg
Acubens: Gracias por tu comentario.
Para incorporar una nube de etiquetas vas a Diseño ► Elementos de página y añades el gadget correspondiente a Etiquetas. Para escoger la forma de mostrar las etiquetas están las opciones Lista y Nube, marcas Nube y guardas.
Saludos.
¡Gracias Pablo!
Ya lo había puesto en otra ocasión, lo que ocurre es que no termina de gustarme porque me gustaría ponerla de colores o en 3D, he victo alguna muy bonita pero no me ha terminado de funcionar.
Seguiré pendiente por si algún día creas algo en ese sentido.
Recibe un cordial saludo,
Acubens
una pregunta.. a mi me sale automaticamente todas las pestañas en mayuscula sin embargo lo escribi en minuscula. que puedo hacer para cambiar eso?
Mary: Lo que hace que en todas las pestañas salgan mayúsculas es esta línea:
text-transform: uppercase;
...que está en el código CSS (el del segundo punto del tutorial). Localícela y elimínela.
Gracias por su consulta. Falta hacer esa aclaración en el tutorial.
Saludos.
Buenas noches! Antes que nada, muchas gracias por esta ayuda. Mi consulta es la siguiente: ¿Como puedo agregar un Submenu a un Submenu?
Digamos
MENU 1
MENU 1-1
MENU 1-1-1
MUCHAS GRACIAS!!
Fútbol de naciones:
Tomamos como ejemplo el Menú 3 del tutorial. El segmento que le corresponde en el código del punto cuatro es éste:
<li><a href="#"
title="Texto">MENU 3</a>
<ul>
<li><a href="#"
title="Texto">SUBMENU 3-1</a>
</li>
<li><a href="#"
title="Texto">SUBMENU 3-2</a>
</li>
</ul>
</li>
Para agregarle dos submenús (3-1-1 y 3-1-2), al submenú 3-1, el segmento de código deberá quedar así:
<li><a href="#"
title="Texto">MENU 3</a>
<ul>
<li><a href="#
title="Texto">SUBMENU 3-1</a>
<ul>
<li><a href="#"
title="Texto">SUBMENU 3-1-1</a>
</li>
<li><a href="#"
title="Texto">SUBMENU 3-1-2</a>
</li>
</ul>
</li>
<li><a href="#"
title="Texto">SUBMENU 3-2</a>
</li>
</ul>
</li>
Acudo al ejemplo gráfico porque considero que es más didáctico que una explicación descriptiva. Basta con seguir el orden lógico de las etiquetas de apertura: <ul> y <li> y de cierre: </ul> y </li>
Con este procedimiento se pueden seguir agregando más submenús a los submenús.
Saludos.
Pedro, muchas gracias por tu pronta respuesta. Mira, yo mucho de HTML no se, no soy diseñador web ni nada por eso busco este tipo de tutoriales. Ayer, me anime a modificarlos y llegue al mismo punto que vos me decis, pero cuando el Submenú se despliega del Submenu, queda un espacio entre uno y otro en donde si pasas el cursos del mouse, todo desaparece. Es decir, no queda uno al lado de otro para solamente moverlo, hay un hueco que no se como llenarlo.
Un saludo,
Futbol de naciones
Fútbol de naciones, desafortunadamente en este menú ese espacio es inevitable.
Este otro menú te puede servir:
http://bloguermast.blogspot.com/2012/06/menu-horizontal-desplegable-con-ajax.html
Saludos.
Excelente tutorial, me ha servido de mucho, con ello pude darle a mi blog el toque profesional que buscaba. Agradecido con su ayuda.
GRAAAAACCIIIAASSS!!!anduvo joya! Lo que pasaba es que con algunas plantillas de blogger no andaban por eso que explicabas mas abajo asi que luego de perder la calma varias vecs... Elegí una de las sencillas para arrancar y andubooo! Luego iré modificando según valla necesitando cosirijillas. GRACIAS!
Relaxyarmonia: ¡Felicitaciones!
Saludos.
Una pregunta, como hago para ponerlo centrado?
Hola !
No sé si me podra ayudar, he creado un menu horizontal con otro blogero http://ciudadblogger.com/ y resulta que ya no sigue con el blog y no puedo consultarle mis dudas.El problema es que el menu sale vertical y no horizontal como deberia ser http://biziariklik.blogspot.com.es/ al final despues de las etiquetas se puede ver el menu.Muchas gracias de antemano
Un saludo
Mikel
Anónimo (comentario #27)
Con una tabla puede crear un menú horizontal. Éste es un tutorial al respecto:
http://bloguermast.blogspot.com/2009/12/tablas-basicas.html
Puede servirle la tabla del primer ejemplo utilizando un solo bloque:
<tr>
<td>Celda 1, fila 1</td>
<td>celda 2, fila 1</td>
<td>celda 3, fila 1</td>
<td>Celda 4, fila 1</td>
<td>Celda 5, fila 1</td>
</tr>
...y poniendo en él todos los elementos del menú que necesite.
Saludos.
Muy bueno el menu dinamico, lo probe y me funciono muy bien, era lo que necesitaba. Gracias.
Otra cosa, podria decirme como crear un menu vertical con capas, es decir que cuando se pose el cursor, salga un texto mas grande que de un mensaje, pero mas extenso y mas vistoso de lo que tienen todos los menus y que se despliegue al lado rerecho del boton o link del menu?
Te felicito por tus aportes,
Gracias
Leopoldo Ferrer, en el menú "Contenido" que está en la sidebar de este blog, lado derecho, está el item "Menús". Observa si uno de esos menús te sirve.
Saludos.
Hola intenté hacer el tutorial pero el código CSS creo que no me lo reconoce, ¿me puedes decir que es lo que falla? http://migrancapricho.blogspot.com.es
Gracias!
Cristine Dolce, Con mucho gusto trataré de encontrar la falla, pero ¿me puedes decir concretamente cuál es el problema? ¿qué pasa cuando pegas el código CSS?
Saludos.
Hola, Pedro Pablo, respecto a que el menú no se visualiza porque se despliega detrás de las entradas del blog:
1. Resulta que en mi blog de pruebas he añadido un gadget a la cabecera del blog a modo de "página de aterrizaje" por lo que tengo una cabecera muy alta.
2. He seguido los pasos de tu artículo y el menú se visualiza perfectamente porque queda dentro de la cabecera.
Felicitaciones por el artículo, está escrito con pedagogía.
¡Saludos Javier!
HOLA MUCHAS GRACIAS POR SU AYUDA. EL CODIGO ME FUNCIONO MUY BN
PERO NECESITO AGRANDARLO UN POQUITO. PARA AJUSTARLO MEJOR AL BLOG
MUCHAS GRACIAS.
hola tenia varias dudas para un blog-
1- poner la barra de herramientas junto al titulo del blog.
2- poner una imagen a lado del titulo
3- cambiar diseño del titulo
4- poner una opcion para que la gente pueda crear post libremente para dar sus opiniones. al estilo wiki. no se si me entiendes.
Este blog ya cumplió su ciclo, por esta razón, aunque sigue a disposición de los usuarios, no se harán más publicaciones ni se atenderán más consultas. La respuesta a su inquietud puede estar entre los comentarios hechos hasta aquí.
El autor.