
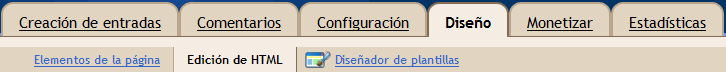
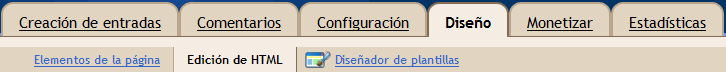
Éste es un menú de múltiples niveles. Vamos a crear dos: Uno con cinco menús principales y otro con nueve menús principales.  1.- Vamos a Edición de HTML: Página principal ► Diseño ► Edición de HTML ► 1.- Vamos a Edición de HTML: Página principal ► Diseño ► Edición de HTML ► 
2.- Para obtener la librería Jquery localizamos la etiqueta </head> y, antes de la misma, pegamos el siguiente código: <script src='http://pazos-blogger.googlecode.com/files/libreria.jquery.min.js' type='text/javascript'/> |
3.- Para usar la librería Jquery con Ajax y lograr que se muestren los submenús, pegamos, después del código anterior, el siguiente: <script type='text/javascript'>
function mainmenu(){
// Oculto los submenus
$(" #nav ul ").css({display: "none"});
// Defino que submenus deben estar visibles cuando se pasa el mouse por encima
$(" #nav li").hover(function(){
$(this).find('ul:first:hidden').css({visibility: "visible",display: "none"}).slideDown(400);
},function(){
$(this).find('ul:first').slideUp(400);
});
}
$(document).ready(function(){
mainmenu();
});
</script> |
4.- Para darle estilo al menú, pegamos, antes de la etiqueta ]]></b:skin>, el siquiente código CSS: * { padding:0px; margin:0px; }
body { font-family:Verdana, Arial, Helvetica, sans-serif; font-size:12px; color:#333333; }
#menu { background-image:url(http://oi52.tinypic.com/mwy82v.jpg); background-repeat:repeat-x; height:30px; width:718px; margin:auto; padding-left:0px; }
#nav { list-style:none; }
#nav li { float:left; background-image:url(nav_li_bg.png); background-repeat:no-repeat; background-position:right; }
#nav li a { display:block; padding:7px 10px; text-decoration:none; color:#dcdcdc; font-weight:bold; }
#nav li a:hover { color:#ffffff; }
/* Submenu */
#nav ul.submenu { border:1px solid #000000; padding:5px; position:absolute; list-style:none; background-color:#333333;}
#nav ul.submenu li { float:none; background-image:none; border-bottom:1px solid #999999; width:200px;}
/* Subsubmenu */
#nav ul.subsubmenu { border:1px solid #000000; padding:5px; position:absolute; list-style:none; background-color:#333333; margin-left:150px; margin-top:-30px;}
#nav ul.subsubmenu li { float:none; background-image:none; border-bottom:1px solid #999999; min-width:200px;} |
En el anterior código resaltamos: - En amarillo: el estilo de los caracteres de todos los títulos y el color del fondo del menú.
- En azul: la URL de la imagen que sirve de fondo a la barra del menú, y sus dimensiones (para obtener imágenes con gradiente, como ésta, aquí encontramos una buena herramienta: gradcolor.com.
- En verde: El color de los enlaces (títulos), en estado normal.
- En rojo: El color de los enlaces (títulos), en estado hover (con el cursor sobre ellos).
- En negro: El color de los bordes de submenús y subsubmenús.
- En gris: El color del fondo de los submenús y subsubmenús.
- En morado: El color de la línea que separa los submenús y los subsubmenús.
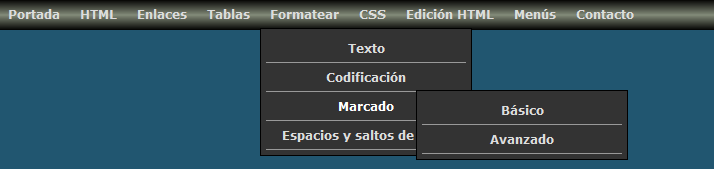
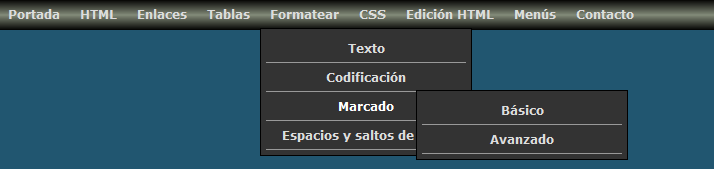
5.- Vista previa y Guardar plantilla Los códigos agregados hasta aquí aplican para cualquiera de los dos menús 6.- Vamos a Diseño ► Elementos de página ► Añadir un gadget del tipo HTML/JavaScript (debajo de la cabecera). En este gadget pegamos el siguiente código: - Para el menú con cinco menús principales:
<div id="menu">
<ul id="nav">
<li><a href="#">Portada</a>
<ul class="submenu">
<li><a href="#">Índice</a>
<ul class="subsubmenu">
<li><a href="#">Alfabético</a></li>
<li><a href="#">Capitular</a></li>
</ul>
</li>
<li><a href="#">Sitemap</a></li>
</ul>
</li>
<li><a href="#">HTML</a>
<ul class="submenu">
<li><a href="#">Documentos</a>
<ul class="subsubmenu">
<li><a href="#">HTML</a></li>
<li><a href="#">XML</a></li>
</ul>
</li>
<li><a href="#">Códigos</a></li>
<li><a href="#">Tags</a></li>
</ul>
</li>
<li><a href="#">Enlaces</a>
<ul class="submenu">
<li><a href="#">Relativos</a></li>
<li><a href="#">Absolutos</a></li>
</ul>
</li>
<li><a href="#">Tablas</a>
<ul class="submenu">
<li><a href="#">Básicas</a></li>
<li><a href="#">Avanzadas</a></li>
</ul>
</li>
<li><a href="#">Formatear</a>
<ul class="submenu">
<li><a href="#">Texto</a>
<ul class="subsubmenu">
<li><a href="#">Estructura</a></li>
<li><a
href="#">Preformatear</a></li>
</ul>
</li>
<li><a href="#">Codificación</a></li>
<li><a href="#">Marcado</a>
<ul class="subsubmenu">
<li><a href="#">Básico</a></li>
<li><a href="#">Avanzado</a></li>
</ul>
</li>
<li><a href="#">Espacios y saltos de
línea</a></li>
</ul>
</li>
</ul>
</div> |
- Para el menú con nueve menús principales:
<div id="menu">
<ul id="nav">
<li><a href="#">Portada</a>
<ul class="submenu">
<li><a href="#">Índice</a>
<ul class="subsubmenu">
<li><a href="#">Alfabético</a></li>
<li><a href="#">Capitular</a></li>
</ul>
</li>
<li><a href="#">Sitemap</a></li>
</ul>
</li>
<li><a href="#">HTML</a>
<ul class="submenu">
<li><a href="#">Documentos</a>
<ul class="subsubmenu">
<li><a href="#">HTML</a></li>
<li><a href="#">XML</a></li>
</ul>
</li>
<li><a href="#">Códigos</a></li>
<li><a href="#">Tags</a></li>
</ul>
</li>
<li><a href="#">Enlaces</a>
<ul class="submenu">
<li><a href="#">Relativos</a></li>
<li><a href="#">Absolutos</a></li>
</ul>
</li>
<li><a href="#">Tablas</a>
<ul class="submenu">
<li><a href="#">Básicas</a></li>
<li><a href="#">Avanzadas</a></li>
</ul>
</li>
<li><a href="#">Formatear</a>
<ul class="submenu">
<li><a href="#">Texto</a>
<ul class="subsubmenu">
<li><a href="#">Estructura</a></li>
<li><a
href="#">Preformatear</a></li>
</ul>
</li>
<li><a href="#">Codificación</a></li>
<li><a href="#">Marcado</a>
<ul class="subsubmenu">
<li><a href="#">Básico</a></li>
<li><a href="#">Avanzado</a></li>
</ul>
</li>
<li><a href="#">Espacios y saltos de
línea</a></li>
</ul>
</li>
<li><a href="#">CSS</a>
<ul class="submenu">
<li><a href="#">Tipos de estilo</a>
<ul class="subsubmenu">
<li><a href="#">Externo</a></li>
<li><a href="#">Interno</a></li>
<li><a href="#">En línea</a></li>
</ul>
</li>
<li><a href="#">Códigos</a></li>
<li><a href="#">Campos de texto</a></li>
<li><a href="#">Recuadros</a></li>
</ul>
</li>
<li><a href="#">Edición HTML</a>
<ul class="submenu">
<li><a href="#">Diseñador de
plantillas</a></li>
<li><a href="#">Eliminar fecha</a></li>
<li><a href="#">Eliminar hora</a></li>
<li><a href="#">Agregar sidebar</a></li>
<li><a href="#">Ensanchar blog</a></li>
<li><a href="#">Personalizar fecha</a></li>
<li><a href="#">Personalizar hora</a></li>
<li><a href="#">Crear portada</a></li>
<li><a href="#">Eliminar cabecera</a></li>
</ul>
</li>
<li><a href="#">Menús</a>
<ul class="submenu">
<li><a href="#">Vertical
desplegable</a></li>
<li><a href="#">Efecto acordeón</a></li>
<li><a href="#">Con CSS y Jquery</a></li>
</ul>
</li>
<li><a href="#">Contacto</a></li>
</ul>
</div> |
Resaltados en los dos códigos HTML anteriores: - En todas los a href="#" reemplazamos # por las URLs de los enlaces correspondienetes.
- Los resaltados en verde los reemplazamos por los títulos de los enlaces correspondientes.
Siguiendo estrictamente la estructura del anidamiento podemos agregar todos los submenús y subsubmenús que queramos. Podemos agregar más menús principales, pero teniendo en cuenta el ancho de la barra del menú (en nuestro caso es de 718px) |

 1.- Vamos a Edición de HTML:
1.- Vamos a Edición de HTML: 


0 comentarios :
Este blog ya cumplió su ciclo, por esta razón, aunque sigue a disposición de los usuarios, no se harán más publicaciones ni se atenderán más consultas. La respuesta a su inquietud puede estar entre los comentarios hechos hasta aquí.
El autor.