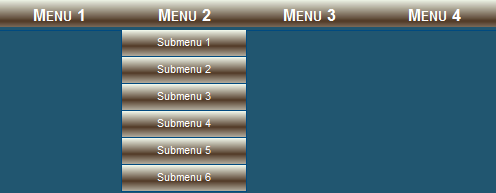
| En este menú horizontal cada elemento contiene un submenú vertical que se despliega, con un efecto relieve, proporcionado por la imagen gradiente utilizada como fondo.
Veamos cómo ponerlo en nuestro blog:
Página principal ► Diseño ► Plantilla ► Editar HTML |
1.- Para añadir la funcionalidad del menú incluimos la librería jQuery, para lo cual pegamos inmediatamente antes de la etiqueta </head>, el siguiente código: <script charset='utf-8' src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/> |
2.- También necesitaremos añadir el plugin backgroundPosition para jQuery, lo cual lograremos pegando, después del anterior código, éste: <script type="text/javascript" src="jquery.backgroundPosition.js"></script> |
3.- Para usar la función slideDown/slideUp y el evento hover y así mostrar el submenú correspondiente cuando pasemos el cursor por uno de los elementos del menú principal pegamos, después del anterior código, el siguiente: <script type="text/javascript">
$(function(){
$('#nav>li').hover(
function(){
$('.submenu',this).stop(true,true).slideDown('fast');
},
function(){
$('.submenu',this).slideUp('fast');
}
);
$('.submenu li a').css( {backgroundPosition: "0px 0px"} ).hover(
function(){
$(this).stop().animate({backgroundPosition: "(0px -99px)"}, 250);
},
function(){
$(this).stop().animate({backgroundPosition: "(0px 0px)"}, 250);
}
);
});
</script> |
4.- Con el siguiente código CSS lograremos mejorar el aspecto visual del menú. Funcionalmente podemos destacar varios aspectos:
- Los elementos de la lista principal (#nav) se encuentran flotados a la izquierda, para formar el menú horizontal, y tienen position: relative para que sirva de referencia a cada submenú.
- A la lista del submenú le asignamos position: absolute, para que cuando se despliegue esté situada bajo su menú correspondiente.
- Este submenú lo ocultamos por defecto con display: none para después mostrarlo con javascript cuando pasemos el cursor por encima de su menú principal.
- A cada enlace del elemento del submenú añadiremos la imagen del gradiente como background.
Este es el codigo CSS que debemos pegar antes de la etiqueta ]]></b:skin>: a{
display: block;
text-decoration: none;
color: #004a80;
padding: 5px;
}
ul{
width: 500px;
height: 28px;
}
ul,li{
list-style: none;
margin:0;
padding:0;
}
#nav{
font-family: 'Arial', sans-serif;
background: url('http://i56.tinypic.com/2vi05cj_th.jpg') repeat-x 0 0;
}
#nav li{
float:left;
position: relative;
width: 125px;
font-size: 14px;
font-variant: small-caps;
border-top:1px solid #004a80;
border-bottom:1px solid #004A80;
}
.submenu{
display: none;
position: absolute;
left: -1px;
border:none;
height: auto;
background: none;
}
#nav .submenu li{
float: none;
position: static;
margin: 0;
font-size: 11px;
font-variant: normal;
border: 1px solid #004a80;
border-top: none;
width: 124px;
}
#nav .submenu li a{
color: #FFFFFF;
background: url('http://oi54.tinypic.com/2djb6c.jpg') repeat-x 0 0;
width: 114px;
height: 16px;
} |
En el anterior código resaltamos: - En azul: El código color del fondo y los bordes del menú.
- En rojo: Las dimensiones de la barra.
- En amarillo: El estilo de los caracteres de los títulos.
- En café: Los códigos de las imágenes que sirven de fondo a:
- En #nav{, a la barra de navegación del menú.
- En #nav .submenu li a{, a los submenús.
Si las anteriores imágenes no son compatibles con el diseño de nuestro blog, en Gradcolor.com podemos generar la imagen adecuada. También podemos poner como fondo simplemente un color, en cuyo caso reemplazamos el código de la imagen por el código del color que elijamos (#XXXXXX). Ésta es una buena herramienta para conseguir códigos hexadecimalesde colores: Códigos hexadecimales de colores.
- En verde: Las dimensiones de los encabezados de los submenús.
- En negro: El ancho del fondo de los submenús.
- En morado: El código del color de los caracteres de los títulos de los submenús y las dimensiones de los submenús.
5.- El html empleado es una simple lista con otra lista anidada para cada submenú. El siguiente es el código correspondiente que pegaremos en Diseño ► Añadir un gadget del tipo HTML/Javacsript: <ul id="nav">
<li><a href="#"><big><b>Menu 1</b></big></a>
<ul class="submenu">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 4</a></li>
<li><a href="#">Submenu 5</a></li>
<li><a href="#">Submenu 6</a></li>
</ul>
</li>
<li><a href="#"><big><b>Menu 2</b></big></a>
<ul class="submenu">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 4</a></li>
<li><a href="#">Submenu 5</a></li>
<li><a href="#">Submenu 6</a></li>
</ul>
</li>
<li><a href="#"><big><b>Menu 3</b></big></a>
<ul class="submenu">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 4</a></li>
<li><a href="#">Submenu 5</a></li>
<li><a href="#">Submenu 6</a></li>
</ul>
</li>
<li><a href="#"><big><b>Menu 4</b></big></a>
<ul class="submenu">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3</a></li>
<li><a href="#">Submenu 4</a></li>
<li><a href="#">Submenu 5</a></li>
<li><a href="#">Submenu 6</a></li>
</ul>
</li>
</ul> |
Este gadget lo ponemos debajo de la cabecera del blog. |



8 comentarios :
Un truco muy bueno, estaba buscando un menñu horizontal son submenús.
Antes tenía uno más acorde a la piel de mi blog, pero este me organiza mejor mis opciones.
Quería pedirte que me ayudaras con el fondo del menú, me aparece en negro y me gustaría ponerlo de un color acorde a mi blog, ¿serías tan amable de orientarme un poco?
Gracias.
Un saludo.
Hola CHG Events: en el código del punto 4 del tutorial localizas estas dos líneas:
background: url('http://i56.tinypic.com/2vi05cj_th.jpg') repeat-x 0 0;
background: url('http://oi54.tinypic.com
/2djb6c.jpg') repeat-x 0 0;
...las eliminas y, en el lugar de cada una de ellas, pones ésta:
background: #xxxxxx;
...reemplazando las xxxxxx por el número del código hexadecimal del color que quieres que tenga el fondo del menú. No debes omitir el signo # antes del número, ni el punto y coma después del mismo.
Aquí consigues los códigos hexadecimales para todos los colores que quieras:
http://html-color-codes.info/codigos-de-colores-hexadecimales/
Saludos.
¡Muchas gracias, Castorlux!
Voy un poco pillada de tiempo, pero prometo intentarlo y ojalá dé resultado.
Cuando lo haga y lo pruebe, prometo comentarte.
Muchas gracias por tu pronta y grata respuesta.
¡Besos!
quisiera saber como puedo cambiar el color de la letra de los menus, no de los submenus, muchas gracias por el script me ha servido mucho.
J. Mendoza:Como el color de los caracteres nos es dado por defecto, para modificarlo debemos utilizar la etiqueta <font> con el código hexadecimal del color que queremos darle al título de cada menú. Por ejemplo:
Para dar un color rojo al título de un menú, debería quedar así: <font color="#fe4a4a">MENÚ 1</font>
Una buena herramienta para conseguir códigos hexadecimales de colores la encontramos aquí:
http://html-color-codes.info/codigos-de-colores-hexadecimales/
Es necesario poner el signo # al principio del código.
Saludos.
Sr. Pedro Pablo gracias por el dato, olvide ese método, pude cambiar el color pero tuve que hacerlo desde la configuración de edición html, y eso me cambia el color de todo el texto, con tu método me funciona perfecto, gracias
AMIGO.. QUE TAL.. TENGO UN PROBLEM.. YA QUE COMO GADGET EN LA AÑADIDO EN LA PARTE DERECHA DE MI BLOG FUNCIONA BIEN... PERO AL PASARLO DEJABO DE LA CABECERA SE DESCONFIGURA .. QUE PUEDE SER...
Santy_DVL: Posiblemente el menú se esté desplegando por detrás de las entradas. Para que esto no ocurra en "Elementos de página" arrastra el gadget en donde pusiste el menú y lo pones en la parte superior del cuerpo de las entradas.
Saludos.
Este blog ya cumplió su ciclo, por esta razón, aunque sigue a disposición de los usuarios, no se harán más publicaciones ni se atenderán más consultas. La respuesta a su inquietud puede estar entre los comentarios hechos hasta aquí.
El autor.