Los enlaces en HTML se crean mediante la etiqueta <a> (su nombre viene del inglés "anchor", literalmente traducido como "ancla"). Definición formal de la etiqueta <a> | <a> | Enlaces |
| Atributos comunes | básicos, ¡18n, eventos y foco |
| Atributos específicos | name = "texto" : Permite nombrar al enlace para que se pueda acceder desde otros enlaces
href = "url" : Indica la URL del recurso que se quiere enlazar
|
| Tipo de elemento | En línea |
| Descripción | Se emplea para enlazar todo tipo de recursos |
El atributo más importante de la etiqueta <a> es href, que se utiliza para indicar la URL a la que apunta el enlace. Cuando el usuario pincha sobre un enlace, el navegador se dirige a la URL del recurso indicado mediante href. Las URL de los enlaces pueden ser absolutas, relativas, internas y externas. Con la definición anterior, para crear un enlace que apunte a la página principal de Google solamente habría que incluir lo siguiente en un documento HTML: <a href="http://www.google.com">Página principal de Google</a |
De la misma forma, los enlaces pueden apuntar directamente a documentos PDF, Word, etc. <a href="http://www.ejemplo.com/informe.pdf">Descargar informe completo [PDF]</a>
<a href="http://www.ejemplo.com/informe.doc">Descargar informe completo [DOC]</a> |
<a href="/">Volver al inicio</a> |
El enlace anterior utiliza una URL relativa con una ruta que apunta directamente a la raíz del servidor. Para obtener la URL absoluta, el navegador añade el mismo protocolo y el mismo nombre de servidor de la página en la que se encuentra el enlace. El resultado es que cuando se pincha ese enlace, siempre se vuelve al inicio del sitio web, independientemende de la página en la que se incluya el enlace. El otro atributo básico de la etiqueta <a> es name, que permite definir enlaces dentro de una misma página web. Si una página es muy larga, puede ser útil mostrar enlaces de tipo "Saltar hasta la segunda sección", "Volver al principio de la página", etc. Este tipo de enlaces son especiales, ya que la URL de la página siempre es la misma para todas las secciones y por tanto, debe añadirse otra parte a las URL para identificar cada sección. <a name="primera_seccion"></a>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris id ligula eu felis adipiscing ultrices. Duis gravida leo ut lectus. Praesent condimentum mattis ligula.</p>
...
<a name="segunda_seccion"></a>
<p>Pellentesque malesuada. In in lacus. Phasellus erat erat, lacinia a, convallis eu, nonummy et, odio. Aenean urna elit, ultrices id, placerat varius, facilisis eget, dolor.</p>
... |
El atributo name permite crear "enlaces vacíos" que hacen referencia a secciones dentro de una misma página. Una vez definidos los "enlaces vacíos", es posible crear un enlace que apunte directamente a una sección concreta de una página: <!-- Enlace normal a la página -->
<a href="http://www.ejemplo.com/pagina1.html">Enlace a la página 1</a>
<!-- Enlace directo a la segunda sección de la página -->
<a href="http://www.ejemplo.com/pagina1.html#segunda_seccion">Enlace a la sección 2 de la página 1</a> |
La sintaxis que se utiliza con estos enlaces es la misma que con los enlaces normales, salvo que se añade el símbolo # seguido del nombre de la sección a la que se apunta. Cuando el usuario pincha sobre uno de estos enlaces, el navegador accede a la página apuntada por la URL y baja directamente a la sección cuyo nombre se indica después del símbolo #. También es posible utilizar este tipo de enlaces con URL relativas en una misma página. El siguiente ejemplo añade enlaces de tipo "Volver al inicio de la página" en varias secciones: <a name="inicio"></a>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris id ligula eu felis adipiscing ultrices. Duis gravida leo ut lectus. Praesent condimentum mattis ligula.</p>
<a href="#inicio">Volver al inicio de la página</a>
...
<p>Pellentesque malesuada. In in lacus. Phasellus erat erat, lacinia a, convallis eu, nonummy et, odio. Aenean urna elit, ultrices id, placerat varius, facilisis eget, dolor.</p>
<a href="#inicio">Volver al inicio de la página</a>
... |
Los enlaces directos a secciones también funcionan con el atributo id de cualquier elemento. El siguiente ejemplo es equivalente al ejemplo anterior: <h1 id="inicio">Título de la página</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Mauris id ligula eu felis adipiscing ultrices. Duis gravida leo ut lectus. Praesent condimentum mattis ligula.</p>
<a href="#inicio">Volver al inicio de la página</a>
...
<p>Pellentesque malesuada. In in lacus. Phasellus erat erat, lacinia a, convallis eu, nonummy et, odio. Aenean urna elit, ultrices id, placerat varius, facilisis eget, dolor.</p>
<a href="#inicio">Volver al inicio de la página</a>
... |
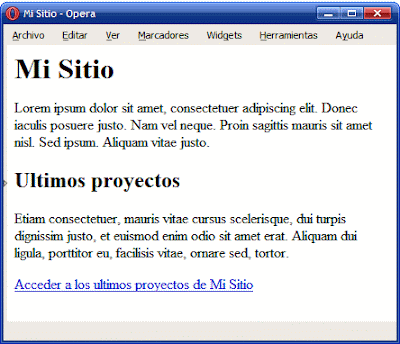
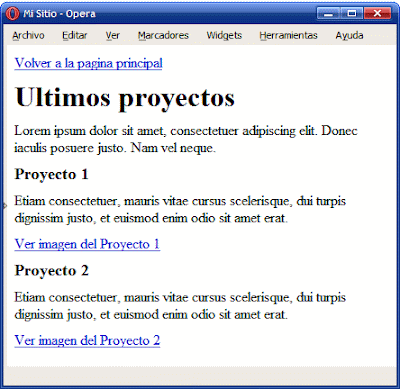
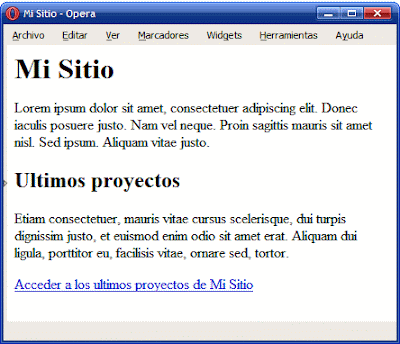
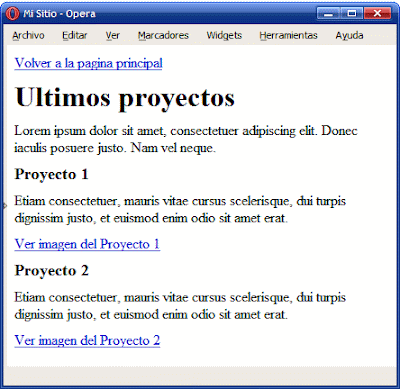
El nombre de la sección que se indica después del símbolo # puede utilizar el valor de los atributos id de cualquier elemento. De hecho, se recomienda utilizar los atributos id de los elementos ya existentes en la página en vez de crear "enlaces vacíos" de tipo <a name="nombre_seccion"></a> . Ejercicio No.4 A partir de la estructura de directorios y archivos indicada en la siguiente imagen:  Estructura de archivos y directorios de un sitio web de ejemplo Estructura de archivos y directorios de un sitio web de ejemplo1) Crear la siguiente página llamada indice.html que sirva como página principal del sitio:  Página principal del sitio web de ejemplo Página principal del sitio web de ejemplo2) Crear la página de índice del portfolio:  Página con la información sobre los proyectos realizados Página con la información sobre los proyectos realizados |
 Estructura de archivos y directorios de un sitio web de ejemplo
Estructura de archivos y directorios de un sitio web de ejemplo Página principal del sitio web de ejemplo
Página principal del sitio web de ejemplo Página con la información sobre los proyectos realizados
Página con la información sobre los proyectos realizados

0 comentarios :
Este blog ya cumplió su ciclo, por esta razón, aunque sigue a disposición de los usuarios, no se harán más publicaciones ni se atenderán más consultas. La respuesta a su inquietud puede estar entre los comentarios hechos hasta aquí.
El autor.