Usar el nuevo editor HTML de Blogger, según algunas inquietudes que se han recibido, representa cierta dificultad para algunos usuarios.
Veamos, a continuación, las especificaciones del nuevo editor y, al final, la manera de buscar una línea de código o un código dentro del mismo. Esta búsqueda, para los expertos puede ser muy sencilla, pero para los novatos, no. Pestañas
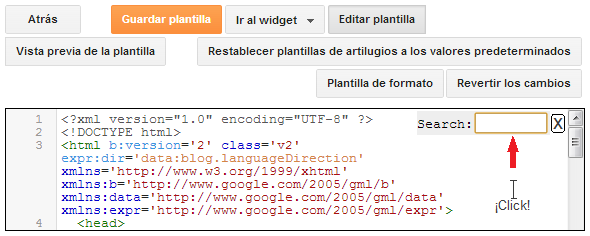
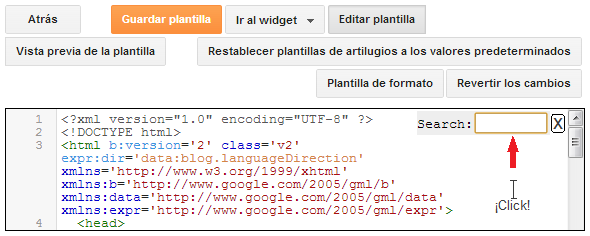
- Atrás: un click sobre esta pestaña nos saca del editor.
- Guardar plantilla: un click sobre esta pestaña guarda los cambios hechos en la plantilla.
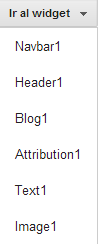
- Ir al widget: un click sobre esta pestaña despliega una lista con las identificaciones de todos los widgets que tengamos en el blog...
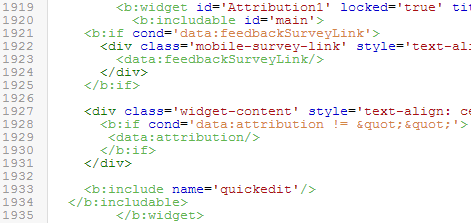
...y un click sobre una de esas identificaciones nos llevará al código del widget correspondiente. Por ejemplo, si hacemos click sobre la identificación Attribution1, se nos presentará la línea con el código de ese widget...
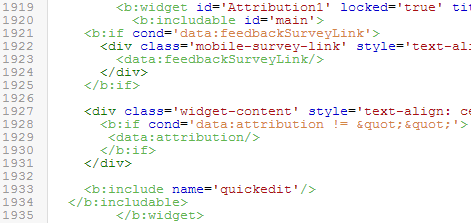
...en donde aparece las líneas 1920 y 1935, pero nó las comprendidas entre los números 1921 y 1934, inclusive. Tendremos que hacer click sobre la flecha que aparece con el número 1920 para delplegar el código en su totalidad, que se verá así:
 Obviamente la numeración de las líneas correspondientes al widget Attribution1 no debe ser igual en todas las plantillas. Se trata de un ejemplo. Lo anteriormente explicado aplica para los códigos de los demás widgets y también para los de las secciones que, como en el código del ejemplo, no se encuentren expandidos en el formato, por defecto, de la plantilla. Y para buscar una línea de código o un código que, dentro de ellos estén ocultos, no es necesario realizar todo este procedimiento ya que, como veremos más adelante, el buscador lo localizará expandiendo el artilugio correspondiente. Esta explicación es meramente ilustrativa.
- Editar plantilla: un click sobre esta pestaña nos volverá al código de la plantilla cuando estemos en Vista previa de la plantilla.
- Vista previa de la plantilla: un click sobre esta pestaña nos mostrará el blog, dentro del mismo editor, reflejando los cambios que le hayamos hecho a la plantilla.
- Plantilla de formato: un click sobre esta pestaña ordenará el código HTML, incluyendo las adiciones, eliminaciones y modificaciones que le hayamos hecho. Esa ordenación quedará con el formato de indentación o sangría.
- Revertir los cambios: un click sobre esta pestaña deshará los cambios que hayamos hecho al editar el código HTML.
- Restablecer plantillas de artilugios a los valores predeterminados: un click sobre esta pestaña producirá el efecto en ella indicado..
Buscar dentro del editor HTML Para buscar una línea de código: - Ponemos el cursor del mouse dentro del editor y hacemos click.
- Digitamos Ctrl + F. Con esto activaremos el rectángulo de búsqueda que tiene integrado el editor:
 - Introducimos en el rectángulo de búsqueda la linea de código a buscar y damos Enter. El buscador localizará la línea de código; si ésta se encuentra oculta dentro de un artilugio el buscador la localizará expandiendo el artilugio correspondiente.
Para reemplazar una línea de código: - Después de hacer click con el cursor del mouse dentro del editor, digitamos Ctrl + Shift + F. Con esto el rectángulo de búsqueda se activará así:
- Introducimos, en el rectángulo de búsqueda, la línea de código a reemplazar y damos Enter. El buscador nos pedirá la línea de código reemplazante:
- Introducimos la línea de código reemplazante y damos Enter. El buscador nos pedirá confirmar el reemplazo:
- Hacemos click en Yes y la línea de código será reemplazada automáticamente.
Para reemplazar una línea de código repetida: - Después de hacer click con el cursor del mouse dentro del editor, digitamos Ctrl + Shift + R. Con esto el rectángulo de búsqueda se activará así:
- Introducimos la línea de código repetida a reemplazar y damos Enter. La línea quedará resaltada en color amarillo todas las veces que se encuentre, y el buscador nos pedirá la línea de código que la va a reemplazar; la introducimos y damos Enter. La línea de código será reemplazada automáticamente, todas las veces que se encuentre.
|












6 comentarios :
ME SIRVIO DE MUCHO GRACIAS
Kevin Uriel ¡Saludos!
Llevo una hora leyendo artículos aquí y realmente me quito el sombrero ante su sapiencia. He aprendido cosas que ni imaginaba existiesen.
Muchas gracias.
PRroi, Gracias por su comentario.
Saludos.
Hola Pedro,
me gustaría saber si hay alguna posibilidad de utilizar mi editor preferido en lugar del editor que viene por defecto en blogger.
Gracias Juan Carlos
P.D. Enhorabuena por tu blog, me encanta.
Juan Carlos,
no es posible utilizar un editor diferente al de Blogger. Gracias por tu comentario.
Saludos.
Este blog ya cumplió su ciclo, por esta razón, aunque sigue a disposición de los usuarios, no se harán más publicaciones ni se atenderán más consultas. La respuesta a su inquietud puede estar entre los comentarios hechos hasta aquí.
El autor.