| Para eliminar la fecha que aparece en la cabeza de las entradas de blogger: 1.- Vamos a Edición de HTML:
3.- Localizar el siguiente código:
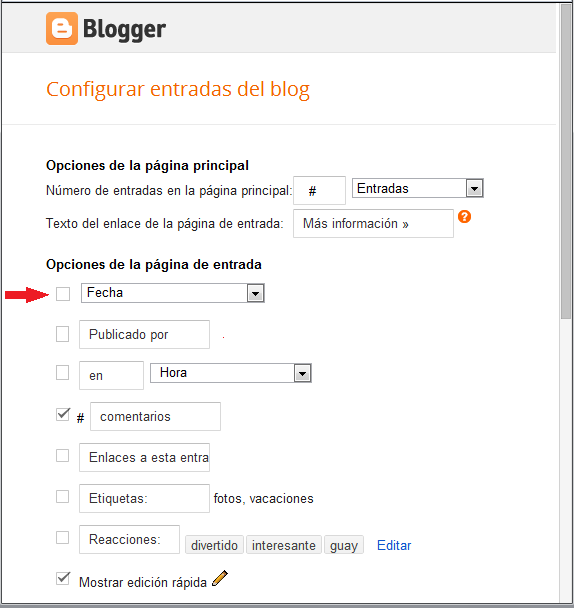
3.- Eliminar la parte resaltada Nota Desde que Blogger habilitó la opción para configurar las entradas del blog ya no es necesario, para eliminar la fecha, editar el código de la plantilla. Vamos a Diseño ► Diseño y, en la sección correspondiente a las entradas, hacemos click en Editar. En la ventana emergente que aparece desactivamos la casilla correspondiente a la fecha, y guardamos el cambio:  Ver: Eliminar la fecha de una entrada
|
4.12.09
Eliminar fechas de las entradas de Blogger
Suscribirse a:
Enviar comentarios
(
Atom
)


11 comentarios :
hola! veraas tengo un problema... a mi no me aparecen esos comandos, no se por que sera, pero no m salen esos! de todas formas enhorabuenapor el blog! es muy interesante!
Niño Repelente: Desde la página principal sigues esta ruta:
Diseño ► Edición de HTML ► Expandir platilla de artilugios.
Ya en la plantilla buscas el código que se indica en el tutorial y borras la línea también indicada allí.
Haces Vista previa y, si está correcto, guardas plantilla.
Saludos!
¡Muy didáctico! El arte de enseñar es la clave. Muchos tienen grandes conocimientos, pero carecen de la habilidad para comunicarlos a quienes necesitan aprender. Su error es que explican las cosas de modo que el que oye debe tener una base. El buen maestro trasciende esa torpeza y explica las cosas de modo que TODOS puedan entenderle. Por eso, te felicito!! Ahora mi pregunta: ¿Cómo eliminar la fecha, no de los posts o entradas, sino de los comentarios? Gracias!!!!
Miguel: Gracias por tu comentario.
En cuanto a tu pregunta: En el punto cuatro (4.-) de este tutorial:
http://bloguermast.blogspot.com/2011/02/opcion-responder-comentarios-blogger.html
...está la respuesta.
Si tienes algna dificultad me lo heces saber.
Saludos.
Un post de gran utilidad!
Sabes como alinear la fecha de las entradas a la derecha?
Saludos
Francisco: Vas a Edición de HTML y, sin expandir platillas de artilugios, buscas un código como éste:
h2 {
font: $(widget.title.font);
color: $(widget.title.text.color);
}
...puede variar, según la plantilla. Lo importante es la primera línea ( h2 { )
Le agregas al final, entes de la llave de cierre, esta línea:
text-align: right;
debiendo quedar así:
h2 {
font: $(widget.title.font);
color: $(widget.title.text.color);
text-align: right;
}
Saludos.
a mi solo me kita el editor de la entrada, no la hora ke es lo ke sobra, dime como ahgo, gracias
http://www.maweeds-wholesales.com/2013/08/aceite-de-palo-santo.html#.UhLMfpI9IRD
te dejo un ejemplo
Ma Weeds, haces lo indicado en la nota que está al final del tutorial y en "Configurar entradas del blog" desactivas la casilla correspondiente a la hora y guardas.
Saludos.
Gracias por tus consejos he creado mi blog hacerdinero con un blog siguiendo tus consejos y hasta ahora me a funcionado muy bien, mi otro blog compras mas baratas también ha seguido tus consejos! Muy agradecido!
Me ayudo muchísimo esta información. Me canse de buscar formas de modificar el código y no sabía que existía esta opción tan buena. Muchas pero muchas gracias amigo. Ahora solo me falta averiguar como borrar las fechas de los comentarios en blogger. Saludos
Este blog ya cumplió su ciclo, por esta razón, aunque sigue a disposición de los usuarios, no se harán más publicaciones ni se atenderán más consultas. La respuesta a su inquietud puede estar entre los comentarios hechos hasta aquí.
El autor.