| Vamos a "dividir" la cabecera (header) de nuestro blog, eliminando la original y reemplazándola por una doble. Tomamos como referencia la plantilla Minima 1.- Vamos a Editar HTML:
2.- Localizamos el siguiente código, poniendo una línea del mismo dentro del rectángulo de búsqueda (Search):
3.- Lo eliminamos y lo reeemplazamos por el siguiente:
4.- Para poner en su sitio y de manera simétrica las dos partes de la nueva cabecera pegamos, debajo del código anterior, el siguiente:
Aplicando el 50% a cada columna lograremos que las dos partes de la cebecera queden iguales. Si las queremos de diferente ancho les cambiamos el porcentaje, sin exceder entre ambas, lógicamente, el 100%. 5.- Más hacia abajo localizamos este código:
...lo eliminamos y lo reeemplazamos por éste:
6.- Desplazándonos hacia abajo en la plantilla, localizamos el código HTML de la cabecera:
Al anterior código le hacemos dos modificaciones:
...debiendo quedarnos así:
Con maxwidgets='1' (únicamente los resaltados en azul) habilitaremos la opción para añadir solamente un gadget (widget) en cada bloque de la nueva cabecera. Si queremos tener la posibilidad de añadir más de un gadget por bloque, lo eliminamos. Posteriormente, cuando agreguemos los gadgets de la nueva cabecera, el anterior código se nos modificará, por defecto. 7.- Vista previa y Guardar plantilla.
8.- Una vez guardados los cambios vamos a:
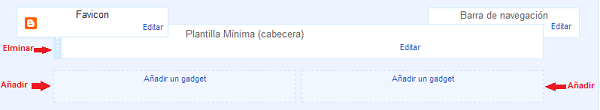
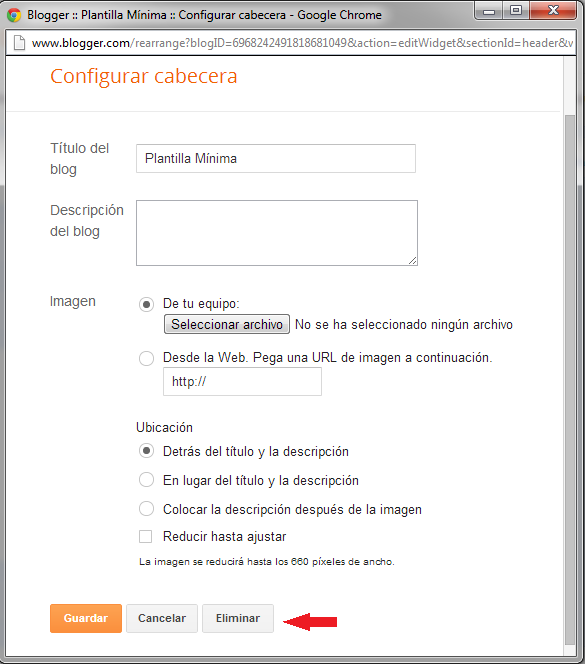
...y podremos observar el gadget correspondiente a la cabecera, que vamos a eliminar, y las opciones para añadir los que la van a reemplazar: 9.- Accedemos al gadget de la cabecera haciendo click en Editar y, como ya habilitamos la opción Eliminar, hacemos click en la misma y lo eliminamos: 10.- Ahora sí procedemos a añadir los gadgets que reemplazarán la cebecera poniendo, por ejemplo, en el de la izquierda el título del blog y, en el de la derecha, una imagen. En el siguiente ejemplo hemos añadido, en el gadget de la izquiereda, un elemento de página tipo Texto, y en el de la derecha uno tipo Imagen.
Podemos ponerle color al fondo de la cabecera que acabamos de crear, añadiendo al código del punto 3 la línea resaltada en morado:
...y reemplazando las XXXXXX por el número del código del color correspondiente. También podemos modificar la longitud de la altura de la cabecera poniendo en el código anterior, antes de }, esta línea: height:XXXpx; en donde XXX es el número de pixeles, teniendo cuidado que la altura sea igual o mayor a la de la imagen o imágenes que pongamos.
|
20.2.11
Dividir cabecera del blog, cabecera doble
Suscribirse a:
Enviar comentarios
(
Atom
)






5 comentarios :
Tan sencillo como efectivo!! Genial!! ¿Sabes si esto puede afectar al SEO o simplemente las etiquetas meta le resuelven las dudas a los buscadores?
Un saludo muy fuerte!
Jorge: No, el SEO no se afecta.
Saludos.
Ahora, con la nueva forma de blogger, ya no funciona.
Carolina: Tiene razón. Este tutorial aplica para las plantillas antiguas; por eso se advierte que se toma como referencia la plantilla MÍNIMA.
Saludos.
entonces como ponemos ahora la doble cabecera en nuestro blog porque #header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}no lo encuentro
Este blog ya cumplió su ciclo, por esta razón, aunque sigue a disposición de los usuarios, no se harán más publicaciones ni se atenderán más consultas. La respuesta a su inquietud puede estar entre los comentarios hechos hasta aquí.
El autor.