Podemos agregar una sidebar doble, debajo de la que ya tenemos, con el siguiente procedimiento (tomamos como referencia la plantilla Denim):
Página principal ► Diseño ► Plantilla ► Edición de HTML |
Sin expandir plantillas de artilugios: 1.- Localizamos el código CSS de la sidebar original: #sidebar-wrapper {
margin-$endSide: 14px;
width: 240px;
float: $endSide;
background-color: $mainBgColor;
display: inline; /* fix for doubling margin in IE */
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
} |
...lo copiamos y pegamos inmediatamente después, agregando lo que aparece resaltado: }
#sidebar-wrapper-doble {
margin-$endSide: 14px;
width: 240px;
float: $endSide;
background-color: $mainBgColor;
display: inline; /* fix for doubling margin in IE */
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
} |
2.- Para poner en su sitio y de manera simétrica las dos partes de la nueva sidebar pegamos, debajo del código anterior, el siguiente: #columna-izda {
width: 48%;
float: left;
}
#columna-dcha {
width: 48%;
float: right;
} |
3.- Desplazándonos hacia abajo en la plantilla, localizamos el código HTML de la sidebar original: <div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Followers1' locked='false' title='Seguidores' type='Followers'/>
<b:widget id='BlogArchive1' locked='false' title='Archivo del blog' type='BlogArchive'/>
<b:widget id='Profile1' locked='false' title='Datos personales' type='Profile'/>
<b:widget id='Attribution1' locked='false' title='' type='Attribution'/>
</b:section>
</div> |
...y pegamos, antes de la etiqueta </div>, el siguiente código, correspondiente a la sidebar doble que hemos agregado: <div id='sidebar-wrapper-doble'>
<b:section class='sidebar' id='columna-izda' showaddelement='yes'/>
<b:section class='sidebar' id='columna-dcha' showaddelement='yes'/>
<div style='clear: both;'/>
</div> |
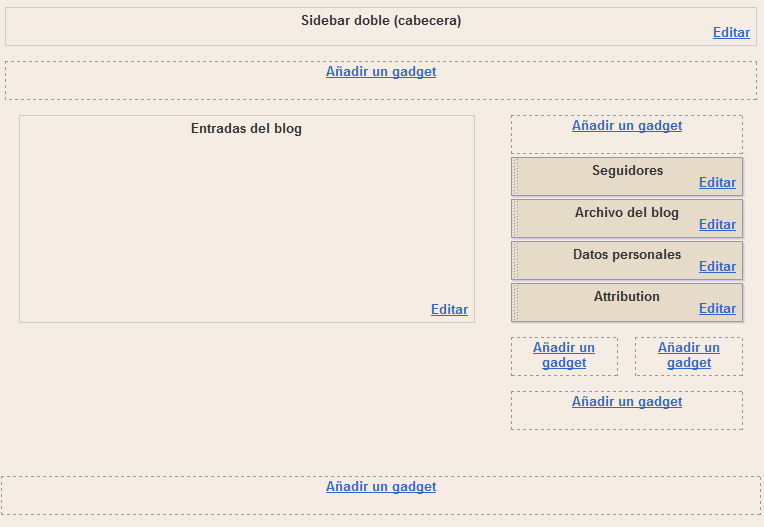
4.- Guardamos plantilla Así se verán los elementos de página con la sidebar doble que hemos agregado debajo de la original: 
Ahora ya podemos añadir gadgets en cada una de las partes de la sidebar doble.
Agregar otra sidebar sencilla debajo de la sidebar doble Si queremos agregar otra sidebar sencilla debajo de sidebar doble procedemos así: 1.- Localizamos el siguiente código, que hemos agregado para la sidebar doble: #columna-izda {
width: 48%;
float: left;
}
#columna-dcha {
width: 48%;
float: right;
} |
...y debajo del mismo pegamos éste: }
#newsidebar-wrapper {
margin-$endSide: 14px;
width: 240px;
float: $endSide;
background-color: $mainBgColor;
display: inline; /* fix for doubling margin in IE */
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
} |
2.- Descendemos en la plantilla y localizamos el código HTML de la sidebar doble: <div id='sidebar-wrapper-doble'>
<b:section class='sidebar' id='columna-izda' showaddelement='yes'/>
<b:section class='sidebar' id='columna-dcha' showaddelement='yes'/>
<div style='clear: both;'/>
</div>
</div> |
...y antes de la última etiqueta </div> de ese código pegamos éste: <div id='newsidebar-wrapper'>
<b:section class='sidebar' id='newsidebar' preferred='yes'/>
</div> |
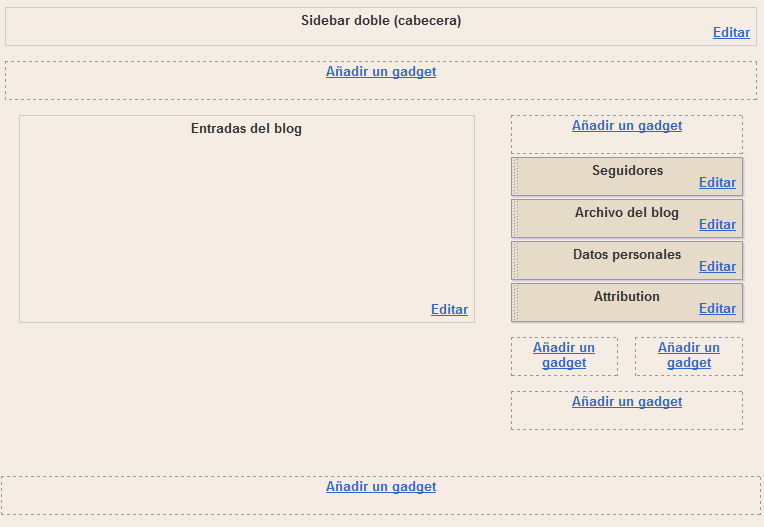
3.- Guardamos plantilla. Así se verán los elementos de página con las dos sidebar que hemos agregado: la doble y la sencilla, y podremos agregar gadgets en ellas. 
Nota En este tutorial se han tomado las medidas originales de la plantilla Denim, por consiguiente si hemos modificado el ancho del blog en donde vamos a agregar las sidebar, debemos ajustar el ancho de las mismas con el que le hemos dado al blog, guardando la simetría.
| 



5 comentarios :
no aparece cuando la busco :( el codigo el unico codigo donde mensiona una sidebar es este
Liv Chatre: No sé cuál plantilla utilizas. Al final del tutorial hay un menú con diferentes plantillas; mira si está la tuya y aplica lo que explica en el tutorial correspondiente.
Saludos.
Hola Pedro. mi plantilla de blogger está hecha con Artisteer pero el programa no me permite, en el modo diseño, modificar la sidebar.
En el html de blogger me sale al busar sidebar, lo siguiente:
.art-content-layout .art-sidebar1
{
margin:0 auto;
width: 20%;
}
y luego, más adelante, dice:
.art-sidebar1
{
width: auto;
float:none;
}
¿en qué lugar añado el css de las dos columnas?
Gracias de antemando.
Saludos.
Libertad, siento no poder colaborarte pero los tutoriales de este blog están dirigidos, únicamente, a plantillas originales de blogger.
Saludos.
ok, no pasa nada. Lo más probable es que vuelva a hacer el blog pero desde blogger.
Desde que publicaste esta entrada,a día de hoy, a la hora de la personalización del blog puedes elegir el número de columnas en el footer y también puedes elegir una sidebar dividida en dos y luego volver a una columna, tal cual has explicado en este post.
Este blog ya cumplió su ciclo, por esta razón, aunque sigue a disposición de los usuarios, no se harán más publicaciones ni se atenderán más consultas. La respuesta a su inquietud puede estar entre los comentarios hechos hasta aquí.
El autor.