Podemos personalizar nuestro blog acabando con la monotonía de que en todas las entradas aparezca la misma sidebar, y dándole la apariencia característica de una página web cualquiera.
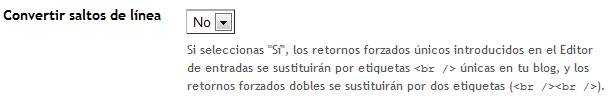
Este tutorial pueden aplicarlo, preferiblemente, quienes van a crear un blog nuevo. La razón es la siguiente: para lograr el objetivo propuesto tendremos que trabajar con tablas, y, para trabajar con tablas, es conveniente activar la opción NO en Convertir saltos de línea:
Si hacemos esta modificación en un blog ya creado (que normalmente se hace con la opción mencionada activada en SI), se nos van a desconfigurar todas las entradas, pues los textos nos quedarán sin saltos de línea.
En el blog nuevo tendremos que crear las entradas únicamente en el editor de HTML e introducir los saltos de línea con una etiqueta <br />, para retornos forzados simples y, con dos etiquetas <br /> <br />, para retornos forzados dobles.
Nota: Con la Nueva Interfaz de Blogger ya podemos configurar los saltos de línea en cada entrada, individualmente. Ver: Saltos de línea en Nueva Interfaz de Blogger.
Para que la personalización de nuestro blog sea completa debemos crear la Portada o Página de inicio, teniendo en cuenta que debe tener el ancho del blog, ya que, como veremos adelante, vamos a eliminar la sidebar. Para crear dicha portada éste es el tutorial: Crear Portada o Página de inicio.
Hechas las anteriores aclaraciones, vamos a personalizar nuestro blog recién creado:
1.- Vamos a Elementos de página y podremos observar, en la sección correspondiente a la sidebar, los elementos correspondientes a los gadgets que están en el blog por defecto (Seguidores, Archivo del blog, Datos personales, Attribution):

...en cada uno de ellos hacemos click en Editar, para acceder a los mismos, eliminarlos, y de esta manera dejar vacía la sidebar. Sin embargo estos gadgets seguirán disponibles para agregarlos, no ya en la sidebar, porque vamos a eliminarla. En los blogs diseñados con plantillas nuevas el gadget Attribution aparece debajo de las entradas, y sin la opción para eliminarlo. Para activar esa opción localizamos en la plantillla esta línea:
<b:widget id='Attribution1' locked='true' title='' type='Attribution'/> |
2.- Vamos a Edición de HTML:
Página principal ► Diseño ► Edición de HTML 
Hasta aquí el procedimiento es igual tanto para plantillas antiguas como para las nuevas. A continuación veremos cada caso en particular:
Para plantillas antiguas (Plantilla de referencia: Mínima)
1.- Localizamos y eliminamos el siguiente código:
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
} |
De esta manera hemos eliminado la sidebar.
2.- Ahora debemos ocupar el espacio dejado por la sidebar, ya eliminada. Localizamos el siguiente código:
/* Outer-Wrapper
----------------------------------------------- */
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
} |
Cambiamos el ancho del main-wrapper (envoltura o contenedor de las entradas), aumentándolo de 410px a 660px, dejándolo así con un ancho igual al del outer wrapper (envoltura exterior del blog), que es 660px. Con esta modificación las entradas ocuparán todo el ancho del blog.
Para plantillas nuevas
1.- Localizamos el siguiente código:
<b:template-skin>
<b:variable default='930px' name='content.width' type='length' value='860px'/>
<b:variable default='0' name='main.column.left.width' type='length' value='0px'/>
<b:variable default='360px' name='main.column.right.width' type='length' value='260px'/> |
2.- Modificamos las cifras resaltadas, debiendo el código quedar así:
<b:template-skin>
<b:variable default='930px' name='content.width' type='length' value='860px'/>
<b:variable default='0' name='main.column.left.width' type='length' value='0px'/>
<b:variable default='0' name='main.column.right.width' type='length' value='0'/> |
Con la anterior modificación hemos eliminado la sidebar y si vamos a Diseño ► Diseñador de plantillas ► Ajustar ancho, veremos que contamos únicamente con la opción para ajustar el ancho del blog completo:

Conclusión
La personalización de un blog como se explicó en este tutorial tiene la ventaja que cada entrada puede tener su sidebar, cuyo contenido sea relacionado con el tema de la entrada. Lo que no ocurre con el blog tradicional, en el que en todas las entradas aparece la misma sidebar. Podemos, así mismo, crear las entradas con un único cuerpo, sin sidebar.
Damos, a continuación, algunos ejemplos de códigos para crear entradas personalizadas:
1.- Entrada simple: entrada sin formato especial, no lleva tablas, por consiguiente no necesita ningún código para formato. La creamos como una entrada normal (en el editor de HTML, y utilizando etiquetas <br />, para introducir los saltos de línea, como se explicó al comienzo de este tutorial.

2.-
Entrada con sidebar derecha: Configuramos un formato para dividir la entrada en dos secciones, una será el cuerpo de la entrada, y la otra será una especie de sidebar. Para lograr este objetivo ponemos en la entrada (
Edición de HTML) tres tablas anidadas, así:
A una, la principal, que contendrá a las otras dos, le damos el ancho del blog, que es de 660px. A la segunda le damos el ancho que tenía el cuerpo de las entradas, o sea 410px, y en ella pondremos el contenido de las entradas. Y a la tercera, la sidebar, le damos un ancho de 240px, y en ella pondremos, por ejemplo, menús, enlaces, imágenes, videos, etc. El siguiente es el código que debemos poner en las entradas que vamos a crear con este formato:
<table border="0" cellspacing="0" cellpadding="0" width="660px">
<tbody>
<tr>
<td>
<table border="0" cellspacing="0" cellpadding="0" width="410px" align="left">
<tbody>
<tr>
<td>
Contenido de la entrada
</td>
</tr>
</tbody>
</table>
<table border="0" cellspacing="0"cellpadding="0" width="240px" align="right">
<tbody>
<tr>
<td>
Contenido de la sidebar
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
|
Debemos ser cuidadosos al aplicar los anchos a las tablas, para que la suma de las interiores no exceda el ancho de la principal, ni ésta exceda el ancho del blog. Así se verán las entradas creadas con este formato:

3.- Entrada con sidebar izquierda: Utilizamos el mismo código anterior (punto 2), con esta modificación: En donde está left ponemos right, y viceversa:

4.- Entrada con sidebar derecha color de fondo diferente: Con este formato lo que hacemos es ponerle a la sidebar un color diferenta al del blog. Las medidas son diferentes a las de los formatos enteriores, porque esta entrada la vamos a crear en un blog diseñado con la plantilla Awesone, que es más ancha que la Mínima. El siguiente es el código:
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td>
<table border="0" cellspacing="0" cellpadding="0" width="590px" align="left">
<tbody>
<tr>
<td>
Contenido de la entrada
</td>
</tr>
</tbody>
</table>
<table border="0" cellspacing="0"cellpadding="0" width="260px" align="right" bgcolor="#463636">
<tbody>
<tr>
<td>
Contenido de la sidebar
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table> |
Así se verá una entrada creada con este formato:

5.- Entrada con dos sidebar, izquierda y derecha: En este formato las dos sidebar tienen un color de fondo diferente al del blog (bgcolor="#322a2a"), que puede ser cambiado o eliminado. El siguiente es el código:
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td>
<table border="0" cellspacing="0"cellpadding="0" width="210px" align="left" bgcolor="#322a2a">
<tbody>
<tr>
<td>
Contenido de la sidebar izquierda
</td>
</tr>
</tbody>
</table>
<table border="0" cellspacing="0"cellpadding="0" width="210px" align="right" bgcolor="#322a2a">
<tbody>
<tr>
<td>
Contenido de la sidebar derecha
</td>
</tr>
</tbody>
</table>
<table border="0" cellspacing="0" cellpadding="0" width="400px" align="center">
<tbody>
<tr>
<td>
Contenido de la entrada
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table> |
Así se verá una entrada creada con este formato:

6.- Entrada con dos barras a la derecha: Con el siguiente formato podemos crear entradas en un blog diseñado con la plantilla Travel, con dos columnas a la derecha. Después de hechas las modificaciones indicadas arriba para las plantillas nuevas, en el Diseñador de plantillas le damos un ancho de 980px al blog. El siguiente es el código:
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td>
<table border="0" cellspacing="0"cellpadding="0" width="500px" align="left">
<tbody>
<tr>
<td>
Contenido de la entrada
</td>
</tr>
</tbody>
</table>
<table border="0" cellspacing="0"cellpadding="0" width="400px" align="right">
<tbody>
<tr>
<td>
<table border="0" cellspacing="0"cellpadding="3" width="195px" align="left" bgcolor="#0f211c">
<tbody>
<tr>
<td>
Contenido de la primera sidebar
</td>
</tr>
</tbody>
</table>
</td>
<td>
<table border="0" cellspacing="0"cellpadding="0" width="195px" align="right" bgcolor="#0f211c">
<tbody>
<tr>
<td>
Contenido de la segunda sidebar
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table> |
Así se verá una entrada creada con este formato en un blog-plantilla Travel:





 2.- Entrada con sidebar derecha: Configuramos un formato para dividir la entrada en dos secciones, una será el cuerpo de la entrada, y la otra será una especie de sidebar. Para lograr este objetivo ponemos en la entrada (Edición de HTML) tres tablas anidadas, así:
2.- Entrada con sidebar derecha: Configuramos un formato para dividir la entrada en dos secciones, una será el cuerpo de la entrada, y la otra será una especie de sidebar. Para lograr este objetivo ponemos en la entrada (Edición de HTML) tres tablas anidadas, así: 







0 comentarios :
Este blog ya cumplió su ciclo, por esta razón, aunque sigue a disposición de los usuarios, no se harán más publicaciones ni se atenderán más consultas. La respuesta a su inquietud puede estar entre los comentarios hechos hasta aquí.
El autor.