| Blogger implementó la opción para responder comentarios con el método de comentarios anidados. Lo único que debemos hacer para activarla es configurar la ubicación del formulario de comentarios con la opción Debajo de la entrada.
Vamos a:
Página principal ► Diseño ► Configuración ► Entradas y comentarios ► Ubicación de los comentarios ► Debajo de la entrada |
..y activamos la opción Debajo de la entrada:
Plantillas modificadas Cuando hemos modificado la plantilla en la sección de los comentarios, lo explicado anteriormente no funcionará. En este caso haremos lo siguiente: Vamos a Editar HTML: | Diseño | ► | Plantilla | ► | Editar HTML | ► | Click dentro del editor | ► | Ctrl+f | ► | 
|
Localizamos uno de estos códigos:
1.- <b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if> |
2.- <b:if cond='data:blog.pageType == "static_page"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if> |
...y el que encontremos de los dos lo reemplazamos por éste:
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
|
Nota - Cualquier modificación que hayamos hecho en la plantilla, en la sección de los comentarios, como por ejemplo cambiar el color de fondo de los mismos, desaparecerá al activar la opción Responder comentarios.
- También puede ocurrir que, si nuestra plantilla está muy modificada, los comentarios aparecerán con una extraña configuración.
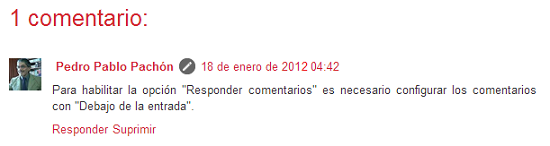
Por lo anterior es conveniente guardar, en el bloc de notas por ejemplo, la sección original del segmento de código (y su ubicación) que hemos reemplazado para activar la opción Responder comentarios, para, en caso de que no sea de nuestro agrado la nueva configuración de los comentarios, reversar lo que hicimos y renunciar a esa opción. Así se verá un comentario, una vez activada la opción Responder comentarios: Para responder a un comentario hacemos click en Responder, y aparecerá el recuadro con la nota Introduce tu respuesta: |






2 comentarios :
Muy bueno este blog. No te imaginas la de veces que me ha sido útil: está todo perfectamente explicado. La pena que hoy venía justamente buscando este tema, y no he podido llegar a probarlo, pues no me encontró ninguno de los dos códigos. Tengo plantilla de blogger modificada ¿qué puede ser? ¿hay algún otro modo de poner los comentarios a la vista debajo de la entrada?
Nerea: ¿Ya probaste con la primera parte explicada en el tutorial? la que se refiere a activar la opción "Debajo de la entrada". Esta opción no funciona cuando se han hecho nodificaciones en la plantilla, pero en la sección de los comentarios.
Saludos.
Este blog ya cumplió su ciclo, por esta razón, aunque sigue a disposición de los usuarios, no se harán más publicaciones ni se atenderán más consultas. La respuesta a su inquietud puede estar entre los comentarios hechos hasta aquí.
El autor.