| Éstas son las plantillas nuevas:
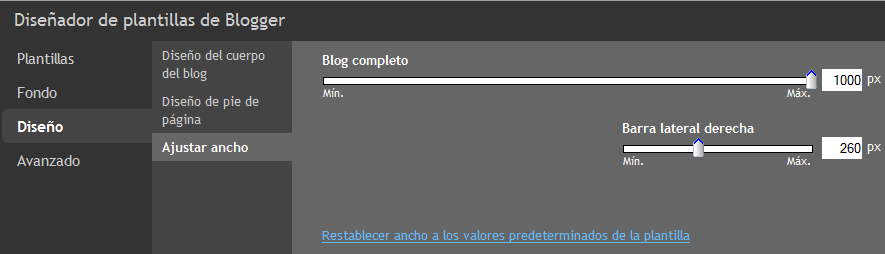
Para ensanchar los blogs diseñados con las plantillas nuevas de Blogger no es necesario modificar las plantillas. Sencillamente vamos al diseñador de plantillas y modificamos los anchos, tanto del blog completo como el de la barra lateral (sidebar): Vamos a Diseño ► plantilla ► Personalizar ► Diseñador de plantillas ► Ajustar ancho: |

| Sin embargo el diseñador permite anchar el blog hasta un máximo de 1000 pixeles. Si queremos aumentar ese límite procedemos así: Vamos a Edición de HTML:
Sin expandir plantilla de artilugios localizamos el siguiente código:
El resaltado 860px, corresponde al ancho del blog. Cambiamos el número de pixeles por el ancho que queramos darle, mayor que 1000px. El resaltado 260px, corresponde al ancho de la barra lateral (sidebar), en este caso derecha. Lo dejamos así ya que podemos modificarlo con el diseñador, que nos permite, para la barra lateral (sidebar) un máximo de 500px, que es un ancho más que suficiente. A diferencia de plantilla antiguas, con las nuevas no tenemos que modificar el ancho de la cabecera ni del pie del blog, ya que éstos forman parte integral del cuerpo del blog. Por lo tanto las imágenes que pongamos en la cabecera y en el pie no deberán exceder el ancho que le demos al blog.
|


81 comentarios :
Estaba viendo la edición html, y quisiera cambiar los píxeles por porcentaje.
Quiero que el cuerpo ocupe toda la pantalla, pero si le doy valor en px, queda como valor absoluto y no se ajusta a la pantalla del lector.
Pero no se como escribir la medida en porcentaje, en vez de en px.
Gracias por tu tiempo.
Val! No sé qué plantilla utilizas. Ensaya esto: localiza, sin expandir artilugios, un código como éste:
#outer-wrapper {
width: 950px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
y reemplaza:
width: 950px; o el valor en pixeles que tengas por:
width: 100%;
Haces VISTA PREVIA y guardas plantilla. Vas a ver que te quedará espacio en blanco y tendrás que aumentar el ancho del cuerpo de las entradas y de la sidebar, para ajustarlas al ancho del blog.
Las siguientes plantillas dan el 100% del ancho por defecto (se ajustan a la pantalla del lector), sin que debas hacer modificaciones: HERBERT, TEKKA y SAND DOLLAR.
Me cuentas.
¡Con mucho gusto!
Saludos.
Muchas gracias, Castorlux.
Vi varios modelos de plantillas con esas descripciones, pero yo tengo una de las plantillas nuevas de blogger, y no tiene Outer-Wrapper
En realidad, no soy webmaster. Por eso tampoco sé cuál es el equivalente en la nueva plantilla, y no se como reemplazar el código. Tengo muy básicas nociones.
Creo que sería más fácil reemplazar toda la plantilla por una que no tenga márgenes, pero tampoco se de dónde sacar una, así que opté por reemplazar el ancho del texto a 1200 px, y al menos se ve más ancha.
Gracias de todas maneras! :)
VaL!: No te des por vencida. El problema con el ancho de 1200px que le diste al blog es que en pantallas más pequeñas que la tuya el blog no aparecerá completo y se tendrá que apelar a la barra de desplazamiento, lo cual posiblemente le quite lectores a tu blog.
Cambia la plantilla por una que no tenga márgenes. Ve a este tutorial:
http://bloguermast.blogspot.com/2010/06/disenador-de-plantillas-de-blogger.html
En la parte inferior busca "Plantillas anteriores". Allí está explicado cómo cambiar la plantilla nueva por una de las anteriores. Estas plantillas no tienen margen: Herbert, Tekka y Sand Dollar. Las encontrarás en el pánel de plantillas antiguas.
¡Suerte!
Saludos.
Como hago para modificar el margen derecho?? :S
Salvameee!!
bixitoluminoso: Si a lo que te refieres es a justificar el texto par alinearlo también al lado derecho, sencillamente lo encierras entre las etiquetas
<div align="justify"> y </div>
Si no te refieres a eso ¿Puedes aclararme la pregunta?
A ver me equivoqué antes...
Quiero que el margen izquierdo vaya más hacia la izquierda y no haya tanto espacio a la izquierda. En el texto solo he podido modificar el margen derecho y minimizar su espacio.
P.d. Lo de las etiquetas no me ha funcionado :S o yo no lo he hecho bien, no se...
Gracias de nuevo, Castorlux!! y perdón por molestarte tanto...
En la plantilla que utilizas, Simple de Josh Peterson, es muy poco lo que se puede reducir el margen izquierdo, unos 3 mm. Si quieres ensáyalo.
Busca sin expandir artilugios, esta línea:
<Variable name="content.padding" description="Content Padding" type="length" default="10px" value="10px"/>
Y cambias value="10px" por value="0px"
Haces "vista previa" y si te conviene guardas el cambio o si no, lo cancelas.
En cuanto a las etiquetas para justificar el texto de una entrada, las utilizas así:
<div align="justify">
Aquí va el texto de la entrada.
</div>
¡Con mucho gusto!
Saludos.
No se si te he dicho que me encanta tu apodo y me hace mucha gracia (quizás por que me recuerda al "anuncio del castor" -ponlo en youtube, si quieres y entenderas porque me hace gracia-)
En fin, que me parece un apodo muy original...
P.d. No he tenido tiempo de ponerme con la plantilla... mañana me pongo y te digo.
Pero, gracias!
El signo zodiacal que me corresponde es Géminis, que es representado por los gemelos de las mitologías griega y romana Cástor y Pólux, de ahí Castorlux.
Saludos!
Acostumbrada a lidiar con Msn me he atrevido por fin pasarme a blogger con otro tipo de espacio y en mi lengua materna. Gracias porque tus consejos y tus conocimientos me han sido de gran ayuda.
Martona: Gracias por tu visita.
Saludos.
Muchisimas gracias no puedo creer que al fin resolvi ese problema(:
GizDu: ¡Felicidades!
Hola Metakev: Qué bueno que pudiste arreglar el desastre.
saludos!
Castor, es posible en la SIMPLE de Joss Peterson modificar las medidas del content wrapper para que la imagen puesta en el fondo se vea un poco más?
Ipepp: Este tutorial es aplicable a todas las plantillas nuevas, entre las cuales se encuentra la Simple de Josh Peterson. Así que accediendo a Diseñador de plantillas -> Diseño -> Ajustar ancho, podremos hacer las modificaciones en los anchos.
Cordial saludo.
Hola que tal.. estoy mirando y veo que a solucionado varios problemas de la gente y quería hacerle una pregunta..
en la plantilla:Awesone Inc (Fantástico S.A.)
¿¿Como podría hacer para centrar el titulo de las entradas??
¿¿Y como centrar el titulo de la pagina central??
este es el blogg al cual quiero modificar esas cosas http://allbonsai.blogspot.com/
Bueno eso es todo un saludo espero su respuesta
Ganja Time: Para centrar el título del blog localice en la plantilla, sin expandir artilugios, el código de la sección de la cabecera que es como este:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Titulo del blog (cabecera)' type='Header'/>
</b:section>
y enciérrelo entre las etiquetas
<center> y </center>
Y para centrar los títulos de las entradas sencillamente ponga cada título entra esas mismas etiquetas.
Saludos
Castorlux: muchísimas gracias ya esta todo bien centrado :)
La verdad un agradecimiento enorme por su tiempo y respuesta eficaz y rápida
Saludossss
¡Con mucho gusto Ganja Time!
Castorlux, lo que maldije a google por no no poder centrar el titulo del blog, es irreproducible. muchas gracias, me salvaste, sos un genio
Apokalipka: Gracias por tu comentario.
Saludos.
Hola Castorlux, felicidades por un buen blog informativo, tengo dos problemas com mi blog y quiciera me des una mano, mi blog tiene dos sidebar uno en la izquierda y otro en la derecha. El de la derecha tiene un ancho de 200px y solo se puede utilizar 170px porque el sidebar tiene unos marcos obscuros dentro y si pongo algo mas de 170px se sale de los marcos y se ve muy mal, yo quiciera tener limpio de marcos igual que tiene tu blog, el sidebar de la derecha lo dejamos tal conforme esta y despues vuelvo con mi segundo problema. Mil gracias de antemano.
Geri
Gerardo: Me dices, por favor, qué plantilla utilizas y si la sidebar del problema la agregaste tú. Quisiera ver tu blog ¿Me envías la URL?
Saludos.
Hola Castorlux, gracias por la respuesta. La plantilla que utilizo es:
Templetes Novo Blogger
Blue Flower (2008).
Y el sidebar del problema lo agrege yo, hice una copia del de la izquierda y cambie el ancho.
A esta plantilla fui cambiando algunas cosas y esta bien, la dirección aqui esta:
http://latinmixstereo.blogspot.com
Gracias y saludos
Geri
Gerardo: El marco a que te refieres se ve porque los colores de fondo de la sidebar y de los gadgets son diferentes. Para evitar este efecto debes poner al fondo de la sidebar y al fondo de los gadgets colores idénticos. Estos tutoriales te pueden servir:
http://bloguermast.blogspot.com/2011/01/cambiar-color-fondo-gadget-widget.html
http://bloguermast.blogspot.com/2010/03/color-fondo-barra-lateral-sidebar.html
Aquí podrás encontrar códigos hexadecimales de colores para que pongas el más adecuado:
http://html-color-codes.info/codigos-de-colores-hexadecimales/
Si las imágenes o los elementos que pongas en la sidebar se salen de la misma, deberás aumentarle el ancho y disminuír, en la misma proporción, el del cuerpo de las entradas.
Saludos.
Hola Castorlux, disculpa por el retraso de mi respuesta. Ref. a los colores del sidebar, no encuentro el codigo de numeros que indican el color, solo se encuentra esto:
#newsidebar-wrapper {
margin-right: 15px;
margin-top: 1px;
width: 200px;
float: right;
background: url(http://img267.imageshack.us/img267/9373/blackbb9.png) repeat;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
}
como ves en el background hay una dirección de una imagen creo, bueno esta es mmi pregunta, como se cambia.
Mil gracias
saludos Gerado
Hola, he hecho cambios en el nuevo disenador de plantillas de Blogger, pero deseo que todo en mi blog este centrado me podrias ayudar?
Gerardo: La URL a la que te refieres es la imagen que le está dando el color al fondo de la sidebar. Cambia toda esa línea:
background: url(http://img267.imageshack.us/img267/9373/blackbb9.png) repeat;
por ésta:
background-color: #XXXXXX;
y reemplazas las X por el número del código del color que vas a poner como fondo de la sidebar, que debe ser el mismo del fondo de los gadgets.
En este tutorial se explica cómoo cambiar el color del fondo de los gadgets:
http://bloguermast.blogspot.com/2011/01/cambiar-color-fondo-gadget-widget.html
Saludos.
Javier: Con mucho gusto intentaré ayudarte, pero dime concretamente qué es lo que quieres centrar.
Saludos.
Mira mi blog es este http://www.betaniacali.blogspot.com/, y deseo que todo quede centrado en mi blog, pero al centrar todo se me pierde el diseno que me ha dado "disenador de plantillas"de Blogger, me podrias ayudar?
Javier: Quiero ayudarte, pero tu pregunta es muy ambigua. Es necesario que me digas qué es lo que quieres centrar dentro de tu blog. ¿Qué modificaciones haces para que se pierda el diseño "al centrar todo"?
Mira, lo que deseo es que todo, texto, imagenes, titulos, vaya centrado. Una ves centre todo pero el diseno que me brinda disenador de plantillas de blogger se afecta quedando en blanco mi fondo, la pregunta es si me puedes ayudar a centrar todo en mi blog www.betaniacali.blogspot.com
Te agradezco tu paciencia
Javier: Para centrar imágenes en una entrada sigues el procedimiento normal: examinar ► Seleccionar el archivo y, antes de subirla marcas la opción Centrado, y la subes.
Para centrar el texto, si usas Edición de HTML, lo encierras entre las etiquetas <div align="center"> y </div>. Y si usas Redactar, seleccionas todo el texto y, entre las opciones justificar a la izquierda, justificar a la derecha y centrar, escoges ésta última.
Para centrar los títulos de las entradas ve a este tutorial:
http://bloguermast.blogspot.com/2010/02/centrar-titulos-posts-blogger.html
Si se te dificulta, sencillamente encierra cada título entre las etiquetas <center> y </center>.
Para centrar la imagen y el título en la cabecera del blog ve a este tutorial:
http://bloguermast.blogspot.com/2010/08/centrar-imagen-cabecera-blogger.html
Saludos.
Castorlux, eres un genio, ahora mi blog se ve mejor, fue más dificil cambiar el fondo de los gadgets por eso opte por cambiar el fondo del sidebar y salio casi perfecto, mil gracias.
Como llege a tu interesante blog fue cuando queria cambiar de plantilla pero perdia las estadisticas etc. entonces fui alterando la misma plantilla, el ancho cambié pero yo no sabia que en pantallas pequeñas no saldria bien y ahi tienes en tu primera entrada que en lugar de poner en px se puede poner en % e hice lo mismo que dice tu respuesta, cambie a la cabecera, al cuerpo y a los pies, bien, pero tengo un espacio de navegacion que esta entre la cabecera y el cuerpo y es ese codigo que no responde bien, pongo el 100% y se sale del cuerpo como 5cm a cada lado, no pongo el 100% se queda a la mitad del cuerpo, que se puede hacer?
Aqui esta la direccion del blog que me ayudaste:
http://latinmixstereo.blogspot.com
Mil gracias.
Saludos
Gerado
Gerardo: Disculpa la demora. Si entendí bien tu inquietud creo que este tutorial te puede ser útil:
http://bloguermast.blogspot.com/2010/08/centrar-imagen-cabecera-blogger.html
saludos.
gracias por la data!!! es lo que estaba buscando!!
Feliciddes Roska!!
¿Es decir que no hay ninguna manera de establecer un ancho en porcentaje con las nuevas plantillas?
Así es David. Con el Nuevo diseñador de plantilas el ancho del blog se puede establecer únicamente en términos absolutos.
Saludos.
amigo esta buenisimo gracias por tu gran post
http://aleglez22.blogspot.com/ mira como queda
http://aleglez22.blogspot.com/
Ale: Tu blog te quedó muy bien. Felicitaciones.
Saludos.
GRACIAS!
¡Con mucho gusto Lu!
Hola Castorlux.
¿Hay alguna forma de quitar los pajaritos de la derecha de la plantilla "filigrana" (watermark)?
Gracias
Anónimo: Los pajaritos a los que se refiere forman parte de la imagen de fondo de la plantilla Filigrana. Por consiguiente, para eliminarlos debe eliminar ese fondo.
Desde la página principal va a Diseño ► Diseñador de plantillas. En el diseñador de plantillas selecciona la opción Fondo. En un recuadro se ve la imagen de fondo que tiene el blog, con la opción para eliminarla o para cambiarla por la que escoja en un menú que aparecerá al hacer click en la flecha (▼) que tiene el recuadro.
Saludos.
Donde puedo descargar la iguiente plantilla???
-----------------------------------------------
Blogger Template Style
Name: Simple
Designer: Josh Peterson
URL: www.noaesthetic.com
-----------------------------------------------
En espera de su respuesta, de antemano gracias
Hola llevo todo el dia para resolver un par de problemas. La plantilla que voy a usar de blogger es la siguiente:
Blogger Template Style
Name: Picture Window
Designer: Josh Peterson
URL: www.noaesthetic.com
pero cuando entro en el blog dá un par de estallidos o fogonazos en negro y despues pasa a su color ¿como puedo arreglar esto?
Segundo problema como puedo cambiar la fuente en la sidebar de forma que los contenidos de los widgets sepuedan agrandar o disminuir.
agrcalidad@gmail.com
http://plugginseoblogger.blogspot.com/
(esta es el blog con el que quiero aprender a manejar las plantillas nuevas)
A ver si un alma caritativa me resuelve este problema. Un dia dedica a ello y no lo pude resolver.
Respuesta para Anónimo (Comentario #50):
Desde la página principal de su blog va a:
Diseño ► Diseñador de plantillas ► Plantillas
Ahí encuentra el menú de plantillas. La Simple, a la que usted se refiere, está de primera.
Saludos.
Hola, es la uníca página donde encontré una solución, el problema es que no encuentro los valores en la planilla HTML!! Estoy usando la Simple, me podrías decir si está al comienzo, por el medio o qué parte para que yo pudiera cambiar los numeros? Gracias Castorlux!!!
Caroline: Para encontrar fácilmente algo dentro de la plantilla, utilizamos la barra de búsqueda. Esto lo logramos oprimiento la tecla F3, o las teclas Control y F al mismo tiempo.
Si utilizas Internet explorer, te aparecerá en la parte superior izquierda, si utilizas Mozila firefox, te aparecerá en la parte inferior izquierda,si utilizas Google chrome te aparecerá en la parte superior derecha, si utilizas Opera te aparecerá en la parte superior izquierda.
Pones dentro de la casilla algo del código que vas a buscar, por ejemplo en este caso puedes poner:
<b:template-skin>
si lo que buscas está una sola vez dentro de la plantilla aparecerá inmediatamente. Si está más de una vez aparecerá el primero y, si no corresponde al código que buscas, utilizas las flechitas o los términos Anterior y Siguiente, hasta encontrarlo.
Sin embargo, por si algo te falla, te indico que ese código está un poquito más abajo de la mitad de la plantilla, sin expandir Plantillas de artilugios
Saludos.
hola excelente tu blog y actualizado a las nuevas plantillas,aqui he encontrado varias respuestas para empezar a armar mi blog
estoy usando la plantilla Simple (Sencillo)y quiero que mi cabezera quede como la plantilla picture windows osea por afuera del blog,se me ocurio que modificando la altura del blog se podria lograr esto pero no encuentro donde hacerlo
gracias y saludos
Anónimo: Para sacar la cabecera del cuerpo del blog habría que hacerle tantas modificaciones a la plantilla hasta convertirla casi que en la Picture Windows. Así que creo que lo mejor es que cambie de plantilla.
Saludos.
gracias pedro por tu respuesta,pense que era algo mas facil como cambiar true por false o ponerlo afuera de las etiquetas,en caso de querer poner la
sidebar por afuera del cuerpo del blog,seria lo mismo o se podria hacer, en este caso usaria la plantilla picture windows..saludos y gracias
-Hola Pedro Pablo, veo que atiendes perfectamente las dudas con buena didáctica. Verás tengo un problemin que no consigo encontrar solución. Quiero pasar la sidebar de lado, a la izquierda coo puedes ver en mi blog www.muraldecoracion.blogspot.com pero las soluciones que he encontrado me dan un código que no está al menos en mi plantilla, la TRAVEL. Yo entre tanto sigo buscando pero me parece que al menos en castellano no soy capaz de encontrarlo. Gracias de antemano por tú trabajo. Un saludo desde España.
Anónimo: Estuve en tu blog y vi que ya tienes la sidebar al lado izquierdo. Felicitaciones.
Saludos.
¡Hola!No sé si ya han preguntado lo mismo que yo, pero es que no encuentro la solución por ningún lado, ¿cómo puedo centrar el título en la plantilla simple? Muchas gracias de antemano.
Anónimo: Vaya a Diseño ► Edición de HTML y, sin expandir plantillas de artilugios, busque este segmento:
.Header h1 {
font: $(header.font);
text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.3);
}
y le agrega esta línea:
text-align:center;
debiendo quedar así:
.Header h1 {
text-align:center;
font: $(header.font);
text-shadow: 1px 1px 3px rgba(0, 0, 0, 0.3);
}
Saludos.
hola, espero que me puedas ayudar, estoy usando la plantilla
Blogger Template Style
Name: Awesome Inc.
Designer: Tina Chen
URL: tinachen.org
y quiero practicamente eliminar el margen izquierdo que todo lo que ponga salga bien pegado a la izquierda, pero esta plantilla no tiene el "outer-wrapper"
se puede con esta plantilla? o me tengo que cambiar a otra?
Gracias de antemano
Anónimo: El margen izquierdo del blog sí se puede eliminar, pero no se debe hacer. Te indicaré cómo se hace y por qué no se debe hacer.
Vas a Edición de HTML y, sin expandir Plantillas de artilugios, localizas este segmento:
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
}
Agregas, antes de la llave de cierre, esta línea:
margin-left: -400px;
Debiendo quedarte así:
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
margin-left: -400px;
}
La cifra 400 es opcional, la aumentas o la disminuyes, conservando siempre el signo menos (-) y, con la Vista previa, vas observando hasta "que todo lo que ponga salga bien pegado a la izquierda".
Por qué no se debe hacer?
Porque tú eliminas el margen pero para pantallas con un ancho como el de tu PC. Para pantallas más anchas seguirá existiendo margen y, para pantallas más angostas quedará oculta parte de tu blog.
Estas plantillas: Herbert, Sand Dollar, Harbor y Dots, que son de las antiguas, no tienen margen izquierdo, pero tampoco tienen el derecho. Creo que la que más se adapta a tus necesidades es la Harbor.
Al Final de este tutorial:
http://bloguermast.blogspot.com/2010/06/disenador-de-plantillas-de-blogger.html
en "Plantillas anteriores", encuentras cómo acceder a las plantillas antiguas.
Saludos.
Hola,
espero me puedas ayudar,
mi problema es el siguiente:
quiero centrar la cabecera de modo que al ser visualizada en mayor resolución no se vea espacio en los lados. la imagen tiene 1600 de ancho y no logro centrarla y que no salga la barra de desplazamiento. algo parecido como sucede en el pie de pagina naranja.
espero alguien me pueda echar una mano.
GRACIAS
Etzon Quispe: En este tutorial se explica cómo centar la imagen de la cabecera:
http://bloguermast.blogspot.com/2010/08/centrar-imagen-cabecera-blogger.html
Debido a que las dimensiones de la imágenes son dadas en valores absolutos y no porcentuales, en resoluciones mayores siempre habrá espacio, y en resoluciones menores siempre habrá barra de desplazamiento. Lo recomendable es poner una imagen que tenga un ancho igual o inferior al del blog. Una imagen de 1.600 pixeles es exageradamente ancha.
Un ancho ecomendable para ser visualizado en la mayoría de resoluciones, no en todas, es de 850px.
Saludos
Estimado Pedro Pablo;
Gracias por tu respuesta en especial porque veo que te tomaste la molestia de responderme justo en un día tan cargado para todos,
No era exactamente lo que requería pero casi he logrado resolverlo con las respuestas del tutorial que me dejaste y algunos otros datos.
mira mi blog: http://etzonquispe.blogspot.com/p/blog-page_3125.html
Así es como pretendía que me quedara la cabecera, no podía añadirla al fondo porque al haber mas contenido no daba un aspecto agradable cuando bajara.
Bueno ahora solo me queda eliminar el scroll bar de la parte de abajo.
si podes ayudarme con algún dato más te lo agradecería.
y que tengas un Feliz Año 2012, lleno de éxitos y felicidad.
Saludos
Etzon: El scroll bar a que te refieres es el widget Attribution1. Para eliminarlo debes eliminar el código correspondiente, así:
Vas a Edición de HTML y, sin expandir plantillas de artilugios, buscas este bloque:
<div class='region-inner footer-inner'>
<macro:include id='footer-sections' name='sections'>
<macro:param default='2' name='num'/>
<macro:param default='footer' name='idPrefix'/>
<macro:param default='foot' name='class'/>
<macro:param default='false' name='includeBottom'/>
</macro:include>
<!-- outside of the include in order to lock Attribution widget -->
<b:section class='foot' id='footer-3' showaddelement='no'>
<b:widget id='Attribution1' locked='true' title='' type='Attribution'/>
</b:section>
</div>
...y lo eliminas.
Cuando guardes plantilla te saldrá un aviso en donde se te advierte que la plantilla no incluye el widget que vas a eliminar. Das click en Eliminar widgets y ¡listo!
Saludos.
Noto que por mas que modifico el ancho de mi blog, los margenes blancos que estan afuera del blog siguen presentes...se pueden borrar o achicar asi como se puede con el margen de arriba cuando quitas la navbar de google??? Muchas gracias
Emi: No sé qué plantilla usas. Si es de las nuevas busca este código, sin expandir plantillas de artilugios:
<b:template-skin>
<b:variable default='960px' name='content.width' type='length'/>
<b:variable default='0' name='main.column.left.width' type='length'/>
<b:variable default='310px' name='main.column.right.width' type='length'/>
...y en
<b:variable default='960px'
...cambia 960px por 100%
Saludos.
# 2
Hola, yo uso una plantilla de las nuevas, quiero dejar fija una sidebar pero no he podido. ¿como puedo hacer?
Muchas gracias!
Peter: Vi que ya fijaste la sidebar. Felicitaciones.
Saludos.
Hola Pedro Pablo, muchas gracias. Potro de ciudad blogger me ayudó mucho, ahora la voy a implementar en mi blog. Muchas gracias!!!
Hola Pedro Pablo,
En primer lugar me gustaría darte las gracias ya que siguiendo algunos pasos que has ido dando a usuarios, he podido arreglar algunas cosillas que al andar toqueteando sin saber había deshecho... en fin...
Sigo teniendo algunos problemas que me desesperan porque no puedo de ninguna manera solucionar.
En primer lugar me gustaría poder dejar más espacio entre entrada y entrada. En algún momento configurando otras cosas se me han quedado tan pegadas que casi no se diferencian.
Otra cosa que me sucede es que se me ha cambiado el tipo de letra de los títulos de la entrada por la misma que tengo en el contenido de la entradad (antes tenía la misma que en los menús) y no puedo cambiarla. he probado en el diseñador de plantillas y tampoco, aparentemente me coje la letra que quiero, pero no hace el cambio en el blog.
Otra cosa que me sucede, es que cuando entras en el blog, se carga con un tipo de letra que no es la que yo he elegido, y luego poco a poco acaba cargando la seleccionada.
Y por último, no me permite dejar la opción de comentarios de forma libre, aunque así lo tengo configurado, tengo que hacerlo entrada por entrada.
Mi plantilla es etheral y el blog es www.elhogardelasemciones.blogspot.com
Un millón de gracias...
El hogar de las emociones:
1.- Para aumentar espacio entre las entradas debes poner un margen superior en las mismas. buscas el siguiente código:
.post-outer {
padding-bottom: 10px;
}
y pones, antes de la llave de cierre esta línea:
margin-top: 50px;
poniendo el número de pixeles que te convenga.
2.- Para cambiar el tipo de letra de los títulos de las entradas buscas este código:
<Variable name="post.title.font" description="Font" type="font"
default="normal normal 24px Times, Times New Roman, serif" value="normal normal 24px Times, Times New Roman, serif"/>
eliminas: Times, Times New Roman, serif y en su lugar pones el nombre del tipo de letra que quieras.
En cuanto a los otros problemas, es difícil detectar su origen. Posiblemente has hecho algunas modificaciones en la plantilla, sin las debidas pecauciones, y has cometido errores involuntarios que ocasionan esas alteraciones.
Saludos.
Hola!
¿Hay alguna forma de qué no me queden "bordes blancos" ni a la izquierda ni a la derecha del blog? Es decir, que todo el espacio sea utilizable.
Uso la plantilla simple.
Gracias
Prueba: Creo que no se refiere a "bordes blancos" (que son líneas) sino a márgenes en blanco (que son espacios), según indica en "que todo el espacio sea utilizable".
Tendrá que determinar el ancho del blog en términos relativos y no en términos absolutos, como lo impone Blogger, por defecto.
Entonces, en la plantilla, sin expandir artilugios, localiza el siguiente código:
<b:template-skin>
<b:variable default='960px' name='content.width' type='length'/>
<b:variable default='0' name='main.column.left.width' type='length'/>
<b:variable default='310px' name='main.column.right.width' type='length'/>
...y cambia 960px por 100%
Con esto la opción para modificar al ancho del blog, en el Diseñador de plantillas, desaparecerá, ya que ese ancho será el que indique la resolución de cada ordenador, y únicamente aparecerá, en el Diseñador, la opción para modificar el ancho de la sidebar que, de todas maneras, será congruente con el ancho del cuerpo de las entradas.
Gracias por su pregunta ya que me hizo caer en la cuenta de que ese punto faltó en en tutorial.
Saludos.
Hola Castorlux!
Muchas gracias por tu blog, es de gran ayuda!
En mi blog, todas las imagenes tienen un ancho de 700px, y quiero que el texto también tenga el mismo ancho. Llevo varios dias investigando, pero no consigo nada =( Utilizo una plantilla Ethereal template, con el blogger nuevo, así que en el diseño de la plantilla no aparece nada como:
#outer-wrapper {
width: 950px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
Sabes que valor debo buscar para poder ajustar mi texto a 700px?
Muchísimas gracias por tu ayuda!
www.cmgvb.com
Diana: Como explico en el tutorial, para modificar el ancho en los blogs diseñados con plantillas nuevas no es necesario hacer modificaciones en la plantilla. Se puede hacer en el Diseñador, así:
Vas al Diseñador de Plantillas:
Página principal ► Diseño ► Plantilla ► Personalizar ► Diseñador de plantillas ► Ajustar ancho
Allí encuentras las opciones para cambiar el ancho del "Blog completo" y de la "Barra lateral". Cambiando cualquiera de los dos también cambias el ancho de las entradas, adaptándolo al ancho de las imágenes.
Si no quieres modificar el ancho del blog deberás poner, tanto la imagen como el texto, en una tabla, cuyo código es éste:
<table border="0" width="700px" align="center">
<tbody>
<tr>
<td>
AQUÍ EL CÓDIGO DE LA IMAGEN
</td>
</tr>
<tr>
<td>
AQUÍ EL TEXTO
</td>
</tr>
</tbody>
</table>
...pero esto deberás hacerlo en todas las entradas, y en el editor de HTML. Además, para que la imagen y el exto te queden bien alineados deberás subir la imágenes activando en "Elige un diseño" la opción "Ninguno".
Saludos.
Lo voy a implementar en mi nuvo blog pra ver como me va...
Gracias
Hola! tenga la plantilla fantastico lo que necesito es sacarle el espacio de los costados en blanco porque me saca mucho lugar al blog! cómo puedo hacer? gracias!!!
Flor Gaona, no sé exactamente a cuál espacio se refiere. Si lo que quiere es reducir el espacio que hay entre las entradas y la sidebar este tutorial le puede servir:
http://bloguermast.blogspot.com/2012/06/reducir-espacio-entre-entradas-y.html
Saludos.
Este blog ya cumplió su ciclo, por esta razón, aunque sigue a disposición de los usuarios, no se harán más publicaciones ni se atenderán más consultas. La respuesta a su inquietud puede estar entre los comentarios hechos hasta aquí.
El autor.