| Podemos añadir pares de gadgets encima o debajo de las entradas, habilitando las secciones correspondientes, ya que, por defecto, Blogger nos permite poner gadgets encima o debajo de las entradas, arrastrándolos desde otra sección, pero únicamente de a uno. Si vamos a:
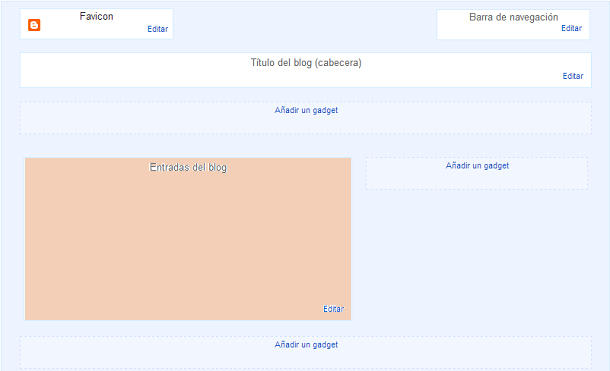
...veremos la sección correspondiente a las entradas así: Y habilitando la opción para añadir pares de gadgets encima y debajo, la veremos así: Habilitar la opción Añadir un gadget, por pares 1.- Vamos a:
2.- Localizamos el siguiente código poniendo, dentro del rectángulo de búsqueda (search), una línea del mismo:
3.- Para habilitar la opción Añadir un gadget, por pares, encima de las entradas, pegamos, antes del anterior código, el siguiente:
4.- Para habilitar la opción Añadir un gadget, por pares, debajo de las entradas, pegamos, después del código indicado en el punto dos, el siguiente:
5.- Guardar plantilla. Entrada con un par de gadgets arriba y otro par abajo, todos del tipo Imagen:  6.- Para añadir tres gadgets (respuesta para Cris García), el código es el siguiente:
|
5.4.13
Añadir gadgets arriba y debajo de las entradas
Suscribirse a:
Enviar comentarios
(
Atom
)





21 comentarios :
oye amigo, tengo este problema, cuando entro a edicion html y busco el primer código que pusiste, el buscador no lo encuentra, cómo le hago para encontrarlo?
Muchas gracias!!
El tutorial me sirvió muchisimo!
pues yo tampoco tengo ningún código de esos u.u
José Raúl, el código que se debe localizar es el primero (punto2), los otros dos hay que ponerlos antes; si no encuentra ese código posiblemente no lo está buscando correctamente.
En el siguiente tutorial se explica cómo buscar un código dentro del editor HTML:
http://bloguermast.blogspot.com/2013/07/nuevo-editor-html-de-blogger.html
Saludos.
Excelente!! tu blog es lo maximo! me a servido muchisimo, gracias por compartir!!!
El Salvador 503 ¡Saludos!
Hola, bueno yo me estoy poniendo nerviosa porque llevo media hora intentando hacerlo y a la hora de guardar me dice algo de que el gadget1 no está en el menú, o algo así *WEJE NO SÉ MUCHO DE INGLÉS* ¿Me podrías ayudar? D: Es urgente>:c
♥♥ \\ ƨσσƒι - кυη // ♥♥, el error que te aparece indica que ya hay una sección con la identificación gadget-1. Debido a que esas identificaciones son únicas no puede haber otra sección con la misma identificación. Lo que debes hacer es cambiar, en la primera parte del código, en BlogGadget1 y gadget-1, el número 1 por otro (2, 3, 4, 5, etc.) y en la segunda parte del código poner el número consecutivo correspondiente, y pruebas con la Vista previa hasta que no te salga el error.
Saludos.
Muchísimas gracias! Me ha servido de mucha ayuda :)
Saludos Patri Caos!
Hola,segui los pasos que sugeriste pero no logro insertar contenido arriba de las entradas.Sera posible que me ayude,tengo un blog y lo estoy configurando pero no logro hacer ese paso.
Basicamente lo que quiero es tener este diseño
http://veronica-soratemplates.blogspot.com/
Veras que hay dos imagenes bastantes grande y luego 5 de forma pequeña abajo de estas y luego las entradass,me pregunto si me puedes ayudar con esto,
Actualmente mi blog esta en edicion pero asi es como se ve,
http://mangartistscolor.blogspot.com/
Manga Artists, en este tutorial se explica cómo poner gadgets por pares, encima de las entradas, no de la sidebar. Para que los gadgets queden encima de las entradas y de la sidebar se deben poner dentro de la cabecera, y el tutorial es éste:
http://bloguermast.blogspot.com/2013/04/anadir-gadgets-en-cabecera-de-blogger.html
Saludos.
Hola. Tengo un problemilla con esto que no se como solventar: Al buscar el código no encuentro donde acaba, es decir no encuentro el . si tengo lo demás pero no ésto. Si quiero poner dos widgets arriba no tengo ningun problema pero si los quiero poner debajo del post, no cosnigo ver donde los tengo que poner. Me podéis ayudar? El código que tengo es el siguiente:
Muchísimas gracias!!
Veo que no sale el codigo. No encuentro donde se acaba el b:section. Después del código donde se tiene que poner arriba o abajo tengo otras un b:includable y un b:if. No sé si ayuda de mucho esto.
Repito muchas gracias por todo !
Veo que no sale el codigo. No encuentro donde se acaba el b:section. Después del código donde se tiene que poner arriba o abajo tengo otras un b:includable y un b:if. No sé si ayuda de mucho esto.
Repito muchas gracias por todo !
¡ Funciona fenomenal! Pero me gustaría poner 3 gadget y que estos no me queden alineados con los banners de la barra lateral
¿Cómo puedo hacer?
¡ Funciona fenomenal! Pero me gustaría poner 3 gadget y que estos no me queden alineados con los banners de la barra lateral
¿Cómo puedo hacer?
Cris García,
Al final del tutorial, en el punto seis, agregué el código para poner tres gadgets.
Saludos.
Tengo problemas con el par de gadgets inferiores. el 3 y 4... los dos de arriba los pude incluir siguiendo sus instrucciones sin ningun tipo de problema. Pero no se que estoy haciendo mal ;(
Pipe Lemus, específicamente ¿cuál es el problema?
Saludos.
Este blog ya cumplió su ciclo, por esta razón, aunque sigue a disposición de los usuarios, no se harán más publicaciones ni se atenderán más consultas. La respuesta a su inquietud puede estar entre los comentarios hechos hasta aquí.
El autor.